你的仓库达到了星标里程碑?用一个展示你的点赞者的视频来庆祝吧!
示例
制作你的点赞者视频有两种方法
- 在本地制作视频
- 使用 Github Actions 制作视频(简单)
自己制作视频(本地)
-
前往 https://github.com/settings/personal-access-tokens/new 创建一个使用默认设置的令牌。创建一个
.env文件并添加:
REMOTION_GITHUB_TOKEN=github_pat_...
- 安装依赖:
npm i
- 启动预览:
npm start
- 打开右侧边栏,输入你的仓库名并点击"渲染"。
制作你自己的视频(GitHub Actions)
-
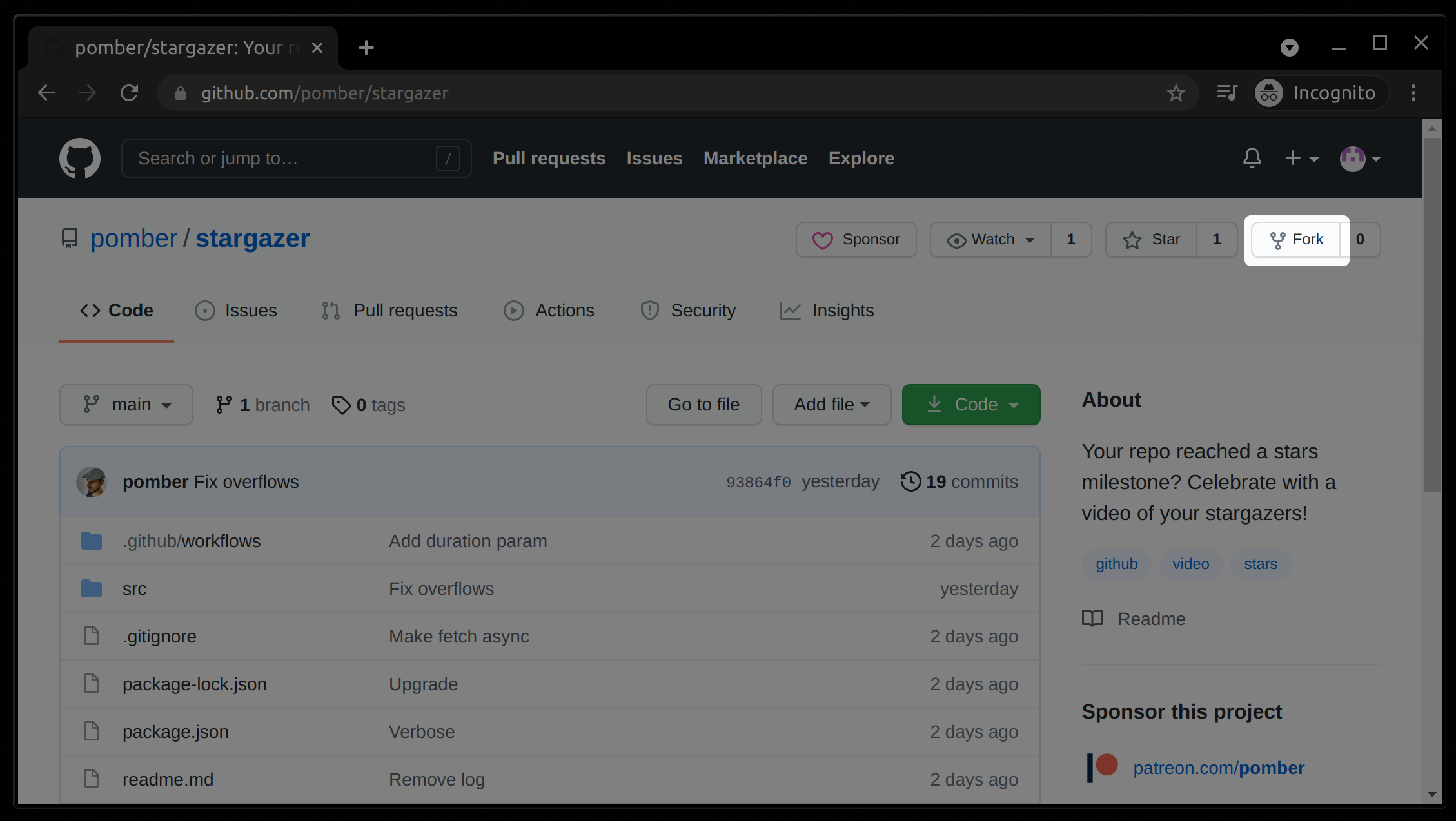
复刻这个仓库

-
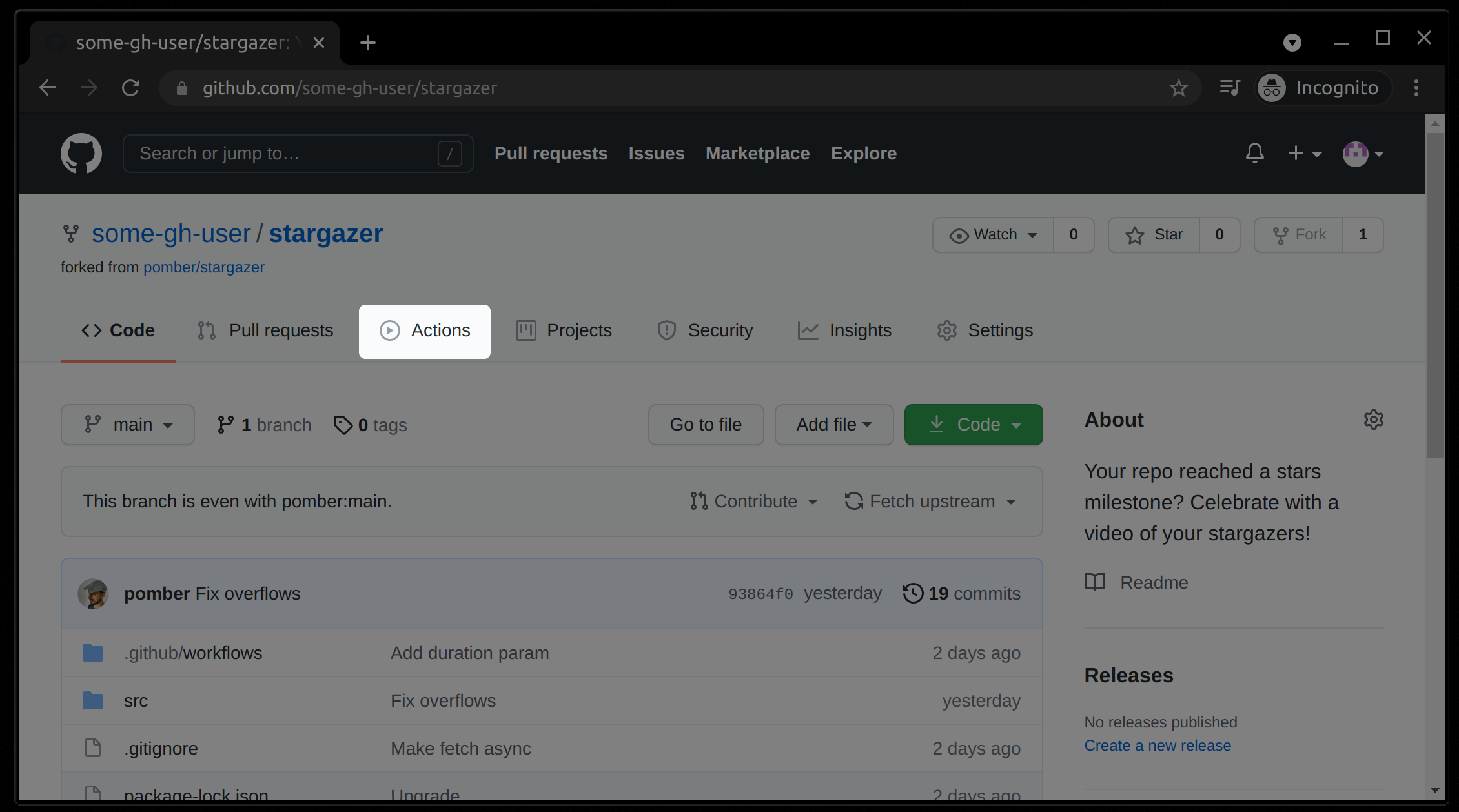
进入复刻仓库的 Actions 页面

-
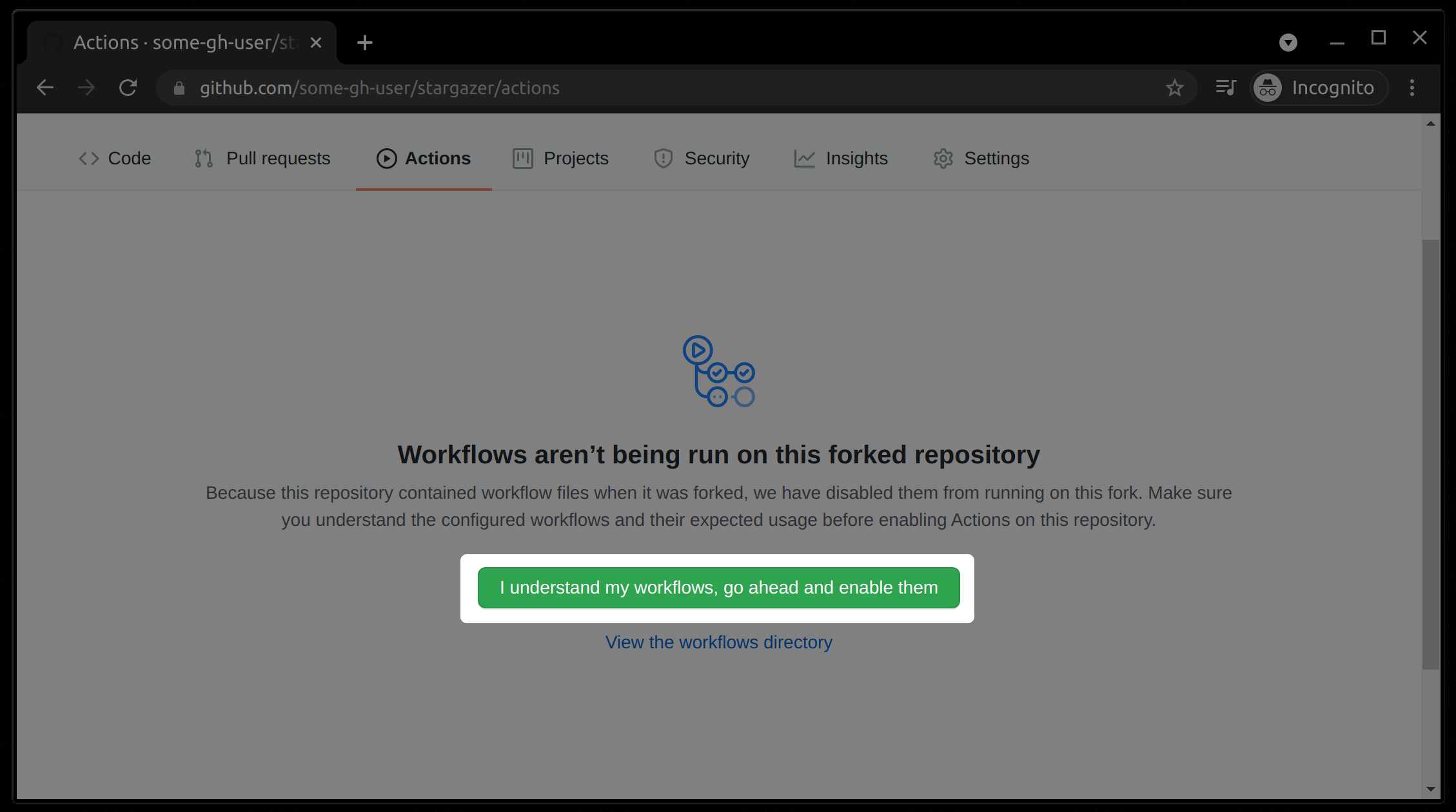
点击"我了解我的工作流程,继续启用它们"

-
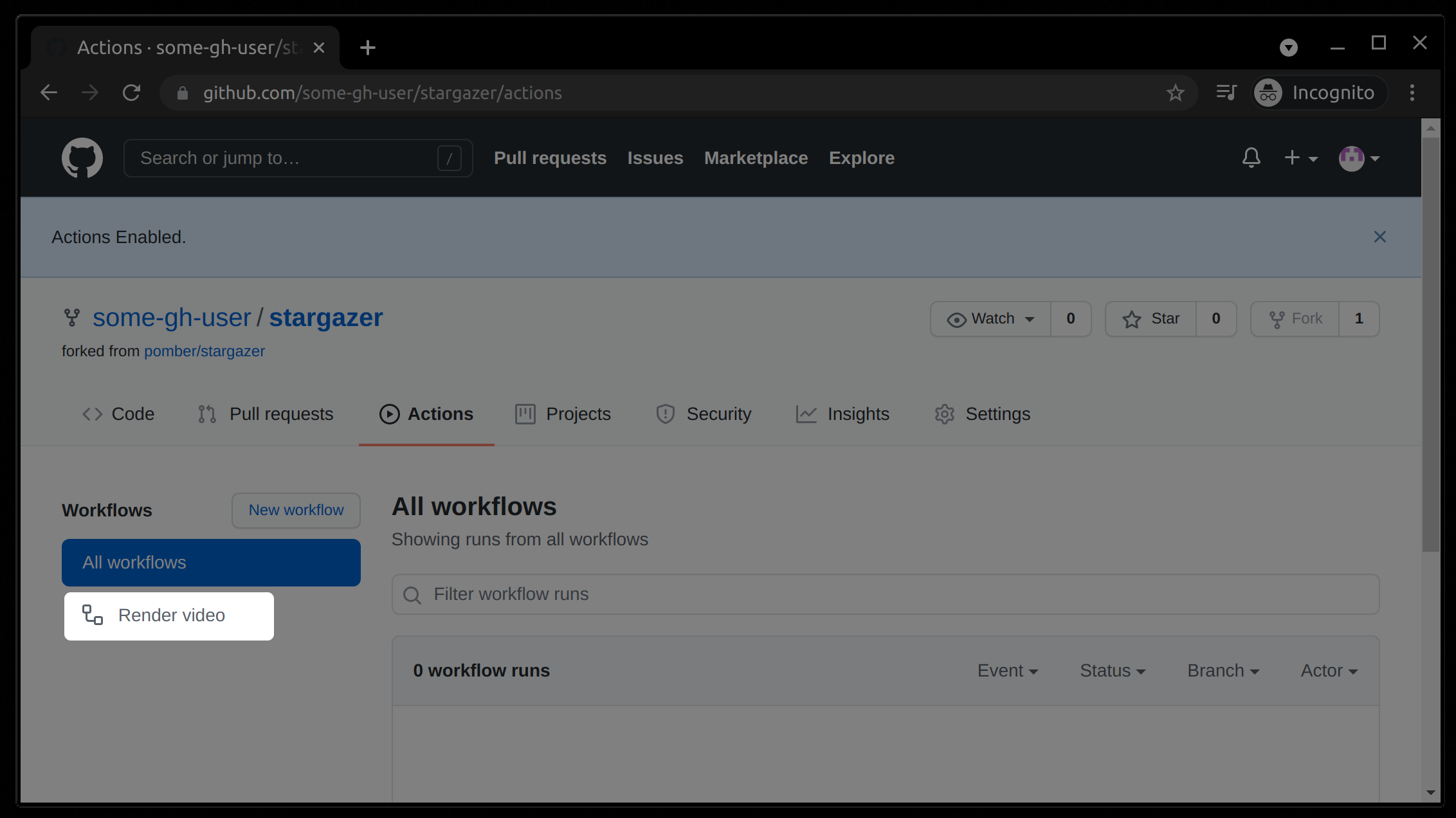
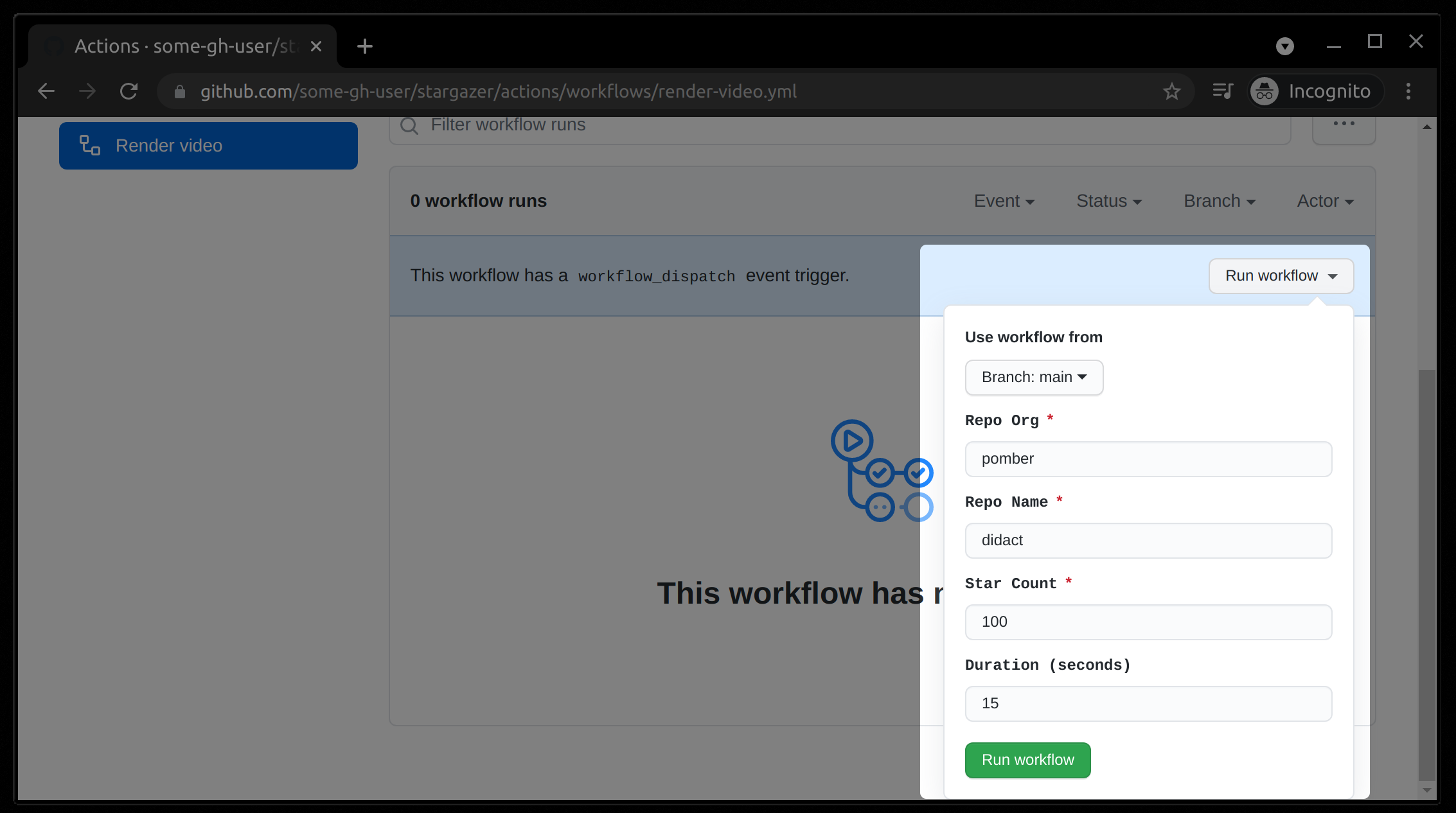
在工作流程中选择渲染视频选项

-
在这里输入你想制作点赞者视频的仓库详情

-
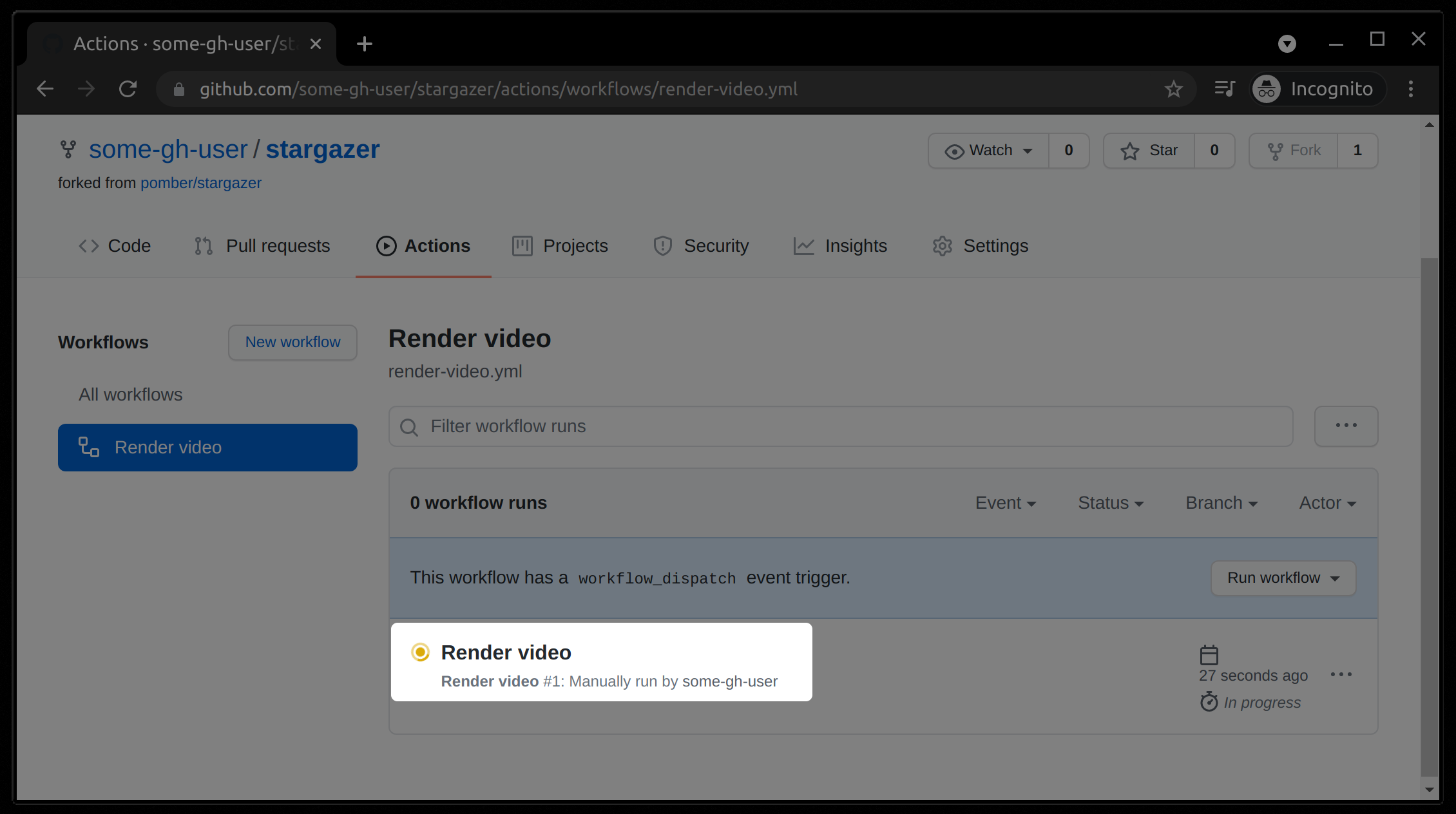
在这里你可以看到视频渲染的进度

-
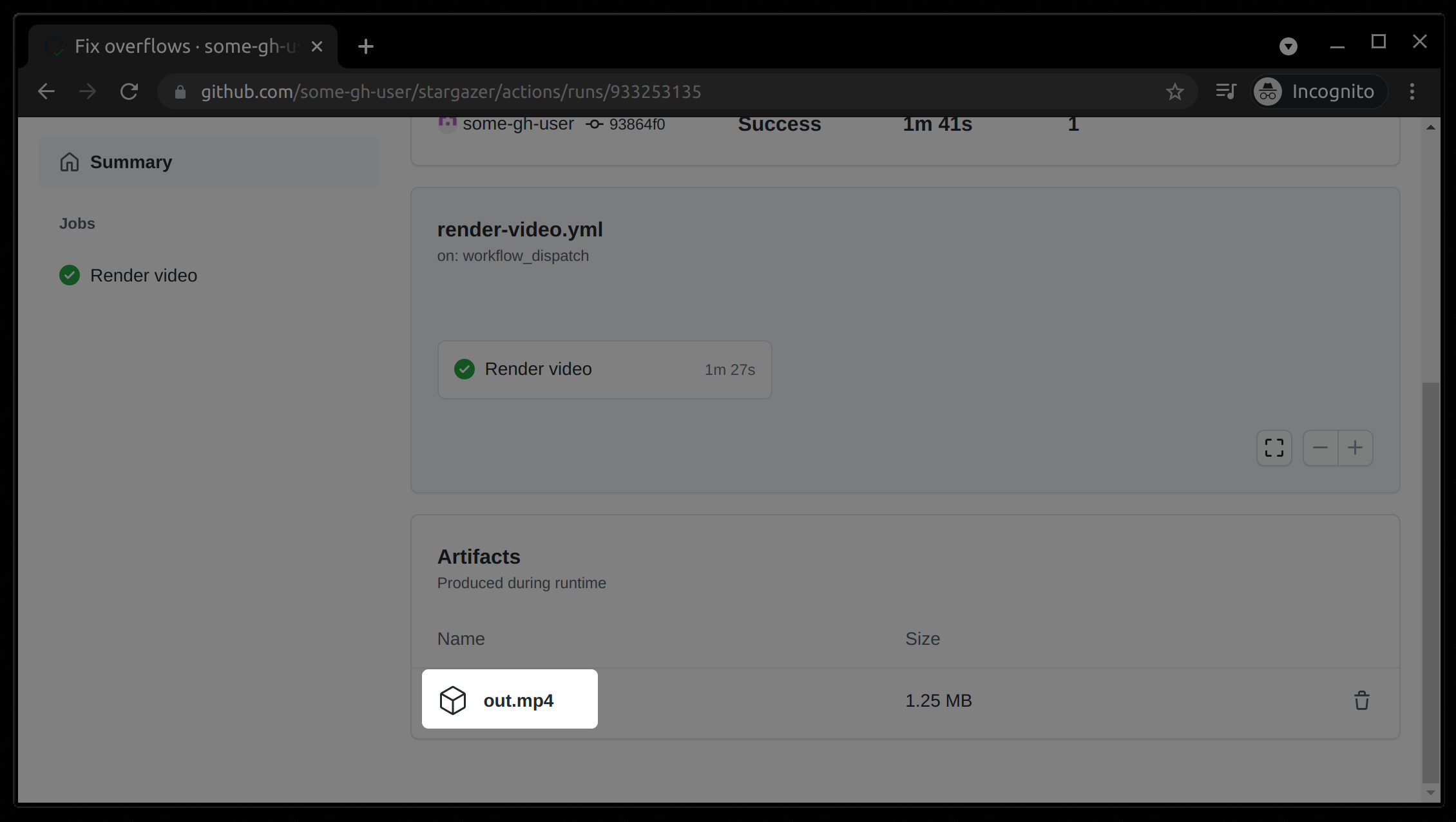
点击这里你就可以获得你的点赞者视频

致谢
使用 Remotion 制作
许可
本仓库中的代码:采用 MIT 许可。 Remotion 框架(本项目的一个依赖):通常,公司需要获得付费许可。 然而,创建此模板的视频被接受无需公司许可。

 访问官网
访问官网 Github
Github










