PlantUML 自述文件
Visual Studio Code 的丰富 PlantUML 支持。
注意
本扩展现在强烈推荐使用服务器渲染,因为它更快且更易于设置,而主要的缺点已得到改进:
- 启用
POST方法,现在您可以渲染非常大的图表 - 扩展带有新的
include 处理器,您不会再遇到 include 问题
为确保您能从此更新中受益,请确保您的 plantuml 服务器启用了 POST 支持。
如果没有,比如官方的 https://www.plantuml.com/plantuml,扩展将回退使用 GET,您可能仍会遇到 414 URI 过长 错误。建议设置您自己的服务器。
功能
- 预览图表,按 Alt + D 启动 PlantUML 预览(MacOS 上为 option + D)。
- 自动更新。
- 支持缩放和滚动。
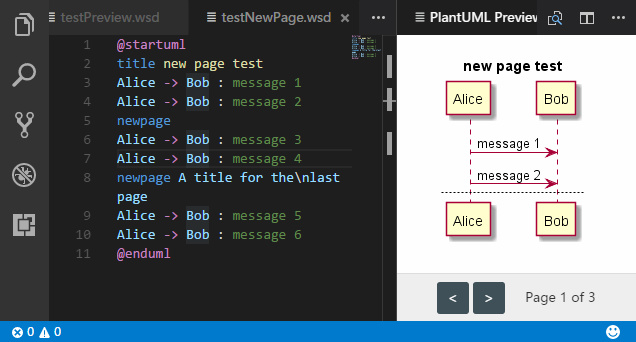
- 支持多页图表。
- 如果图表已导出,则即时预览。
- 从本地或服务器。
- 对齐边界
- 导出图表
- 在光标处、当前文件中、整个工作区中、工作区选定内容中。
- 并发导出。
- 生成 URL。
- 支持多页图表。
- 从本地或服务器。
- 支持图像映射 (cmapx)。
- 编辑支持
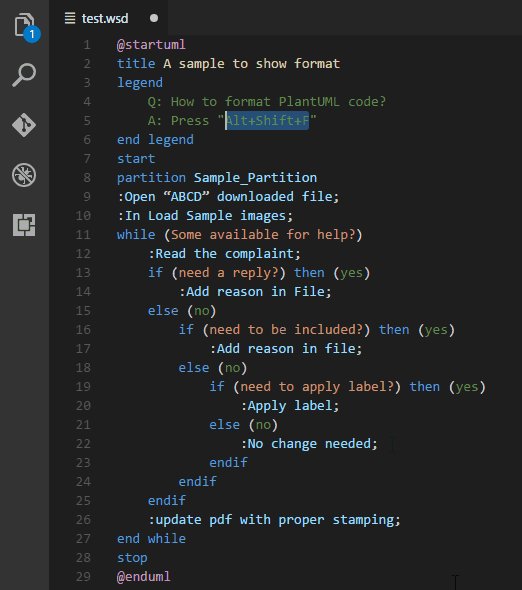
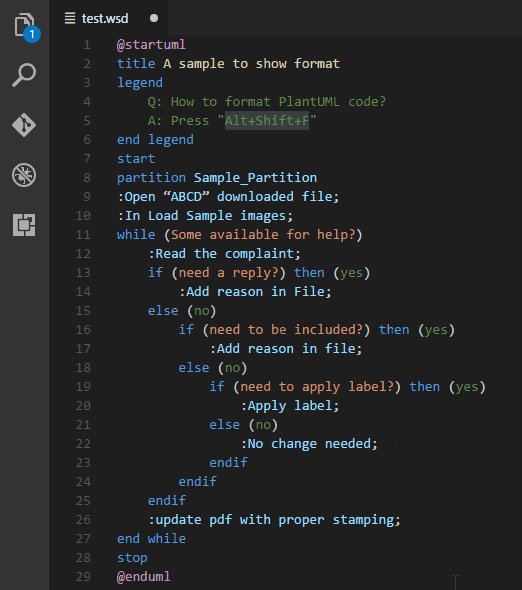
- 格式化 PlantUML 代码。(已弃用)
- 所有类型的语法高亮。
- 所有类型的代码片段。
- 基本自动完成和宏签名支持
- 支持符号列表。
- 其他
- 支持多根工作区。
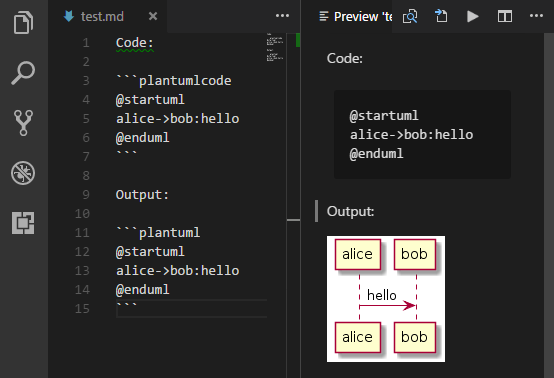
- 支持 Markdown 集成。查看演示
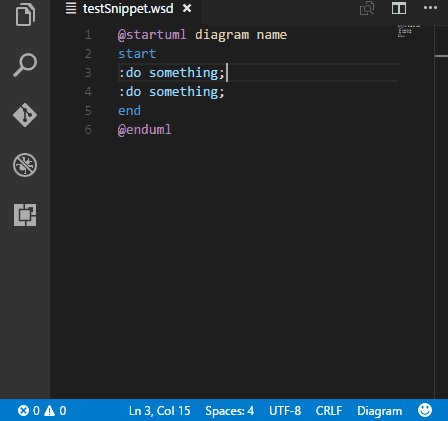
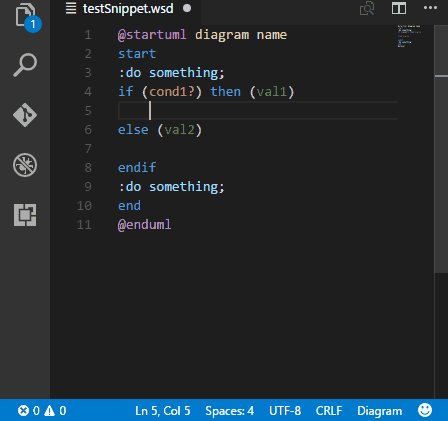
- 支持从图像中提取源代码。
注意:如果您使用自定义的
plantuml.jar,请更新到最新版本以启用多页图表支持。(晚于V1.2017.15)
格式化 PlantUML 代码已 弃用。不要依赖它,只在它正常工作时使用。我已在自动格式化情况下(保存时格式化)强制禁用它。
支持的格式
*.wsd, *.pu, *.puml, *.plantuml, *.iuml
如何安装
启动 VS Code 快速打开(Ctrl+P),粘贴以下命令,然后按回车。
ext install plantuml
要求
根据您选择的渲染方式,插件有不同的要求。
PlantUMLServer 渲染的要求
一个 plantuml 服务器。参见使用 PlantUML 服务器作为渲染器。
本地渲染的要求
必须安装以下内容:
Mac 快速安装
brew install --cask temurin
brew install graphviz
Windows 快速安装
插件集成了 plantuml.jar 和 GraphViz 的副本,所以通常您已经可以使用了。 但如果您想使用自己的 jar 或不同版本的 GraphViz(可能是更新的版本,或有许多依赖 jar):
- 下载最新的
plantuml.jar或使用 chocolatey 安装(见下文)。 - 使用扩展设置
plantuml.jar指定 jar 位置。 - 通过定义 Windows 环境变量
GRAPHVIZ_DOT指定 GraphViz 安装,例如,如果您使用 chocolatey 安装了 plantuml(它自动安装最新的 GraphViz 作为依赖),则为c:\program files\graphviz\bin\dot.exe。
Choco 安装
对于 Windows 用户,majkinetor 介绍了一种轻松安装 plantuml 及其依赖的方法。
以管理员身份运行 cmd.exe,然后运行以下两个命令(如果您已经安装了 chocolatey,则不需要第一个命令,它会失败)。
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
choco install plantuml
如果您已安装 Java,但仍提示"未安装 Java",请将 Java bin 路径添加到
PATH环境变量中。
典型文件组织
- 默认扩展设置适用于独立的 Plantuml 项目。
- 如果 Plantuml 文件只是您项目的一部分(作为文档),请使用
plantuml.diagramsRoot和plantuml.exportOutDir设置组织,例如:
"plantuml.diagramsRoot": "docs/diagrams/src",
"plantuml.exportOutDir": "docs/diagrams/out"
您将得到如下的导出结果:
项目文件夹/
docs/
diagrams/
src/
architecture_overview.wsd
out/
architecture_overview/
architecture_overview.png
...项目其他文件夹/
...项目其他文件
Include 文件搜索逻辑
最新版本再次更改了 include 文件搜索逻辑。 现在可以在 settings.json 中配置 includepaths。
新的搜索顺序如下:
- 渲染文件的文件夹
- settings.json 中配置的
includepaths
"plantuml.includepaths": ["docs/diagrams/style","docs/diagrams/src"],
diagramsRoot
不再需要 includeSearch 设置,因为 plantuml 文件的文件夹和 diagramsRoot 始终都在 include 路径中。
对于新项目,建议不要依赖 diagramsRoot,而是显式配置所有必需的 includepaths。
感谢 anotherandi 提供的出色想法和实现!
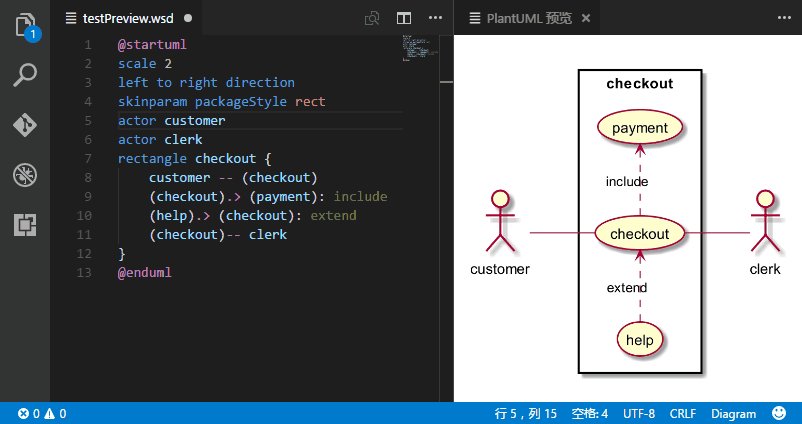
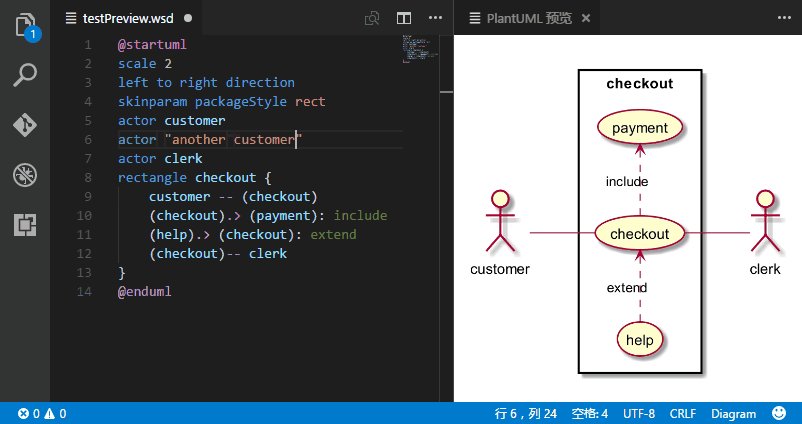
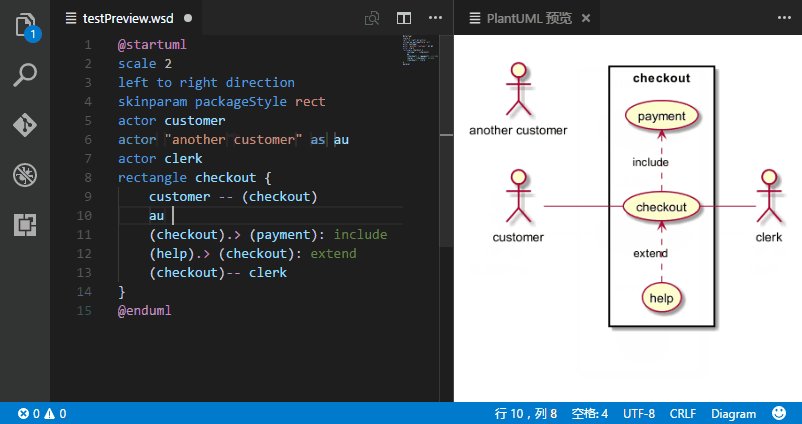
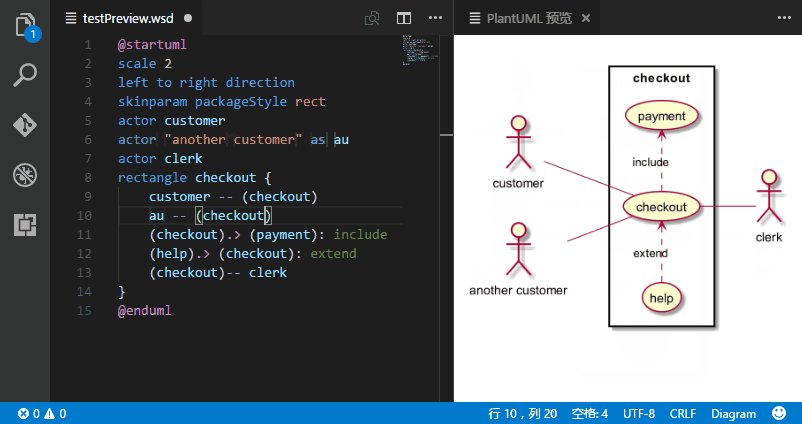
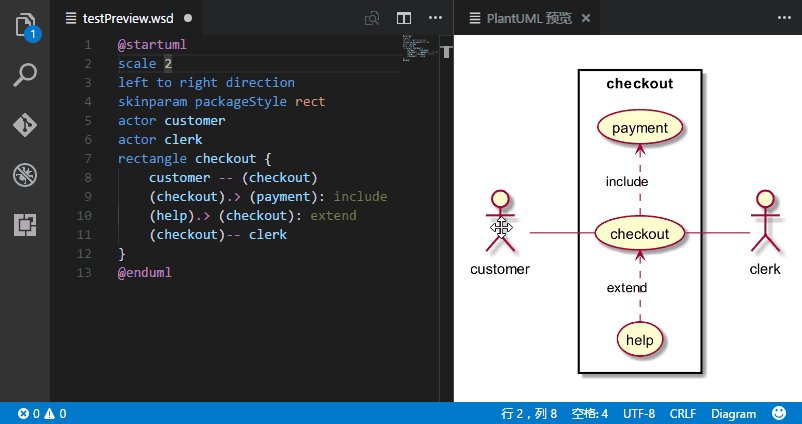
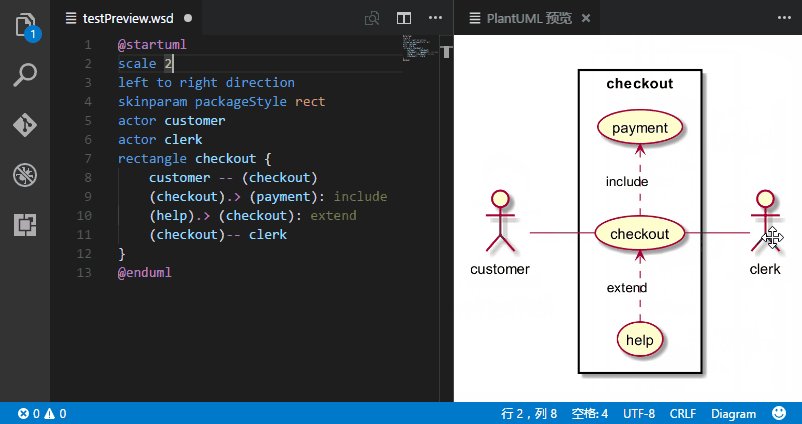
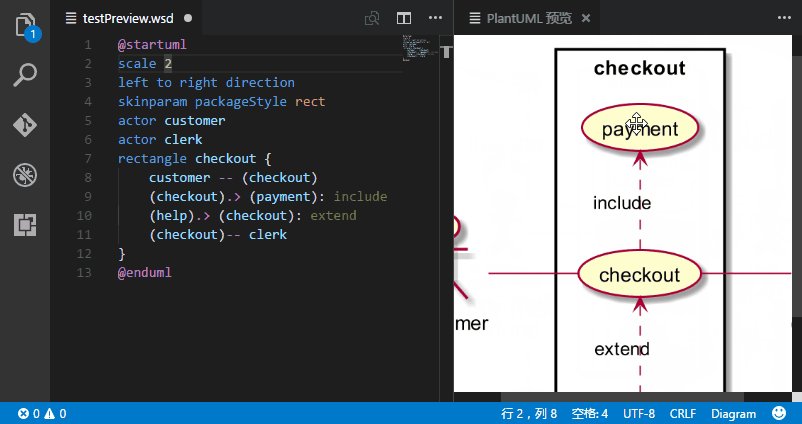
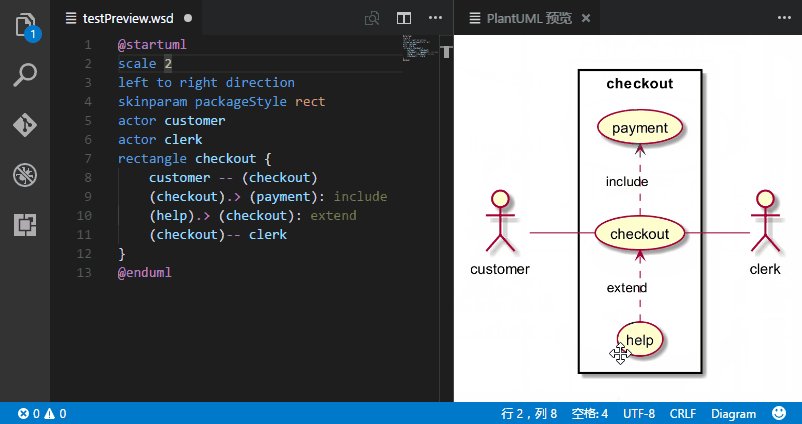
预览演示
预览页面提供各种缩放/平移操作和对齐功能:
- 缩放操作(自 2.7.0 版本起):
- 缩放选定区域
- 捏合缩放(触控板)
- 点击放大,alt + 点击缩小
- Ctrl + 鼠标滚轮放大/缩小
- 中键点击切换缩放
- 控制栏的放大 / 缩小 / 切换按钮。
- 平移操作(自 2.7.0 版本起):
- 右键拖动
- 双指移动平移(触控板)
- 鼠标滚轮
- 对齐边界(自 v2.8.0 起):
- 滚动到最底部/右侧/顶部/左侧,预览将对齐到该边界。
例如,对齐底部在编写长活动图时很有用,它可以帮助您保持焦点在底部的最新部分。
自动更新:

缩放和滚动:

多页视图:

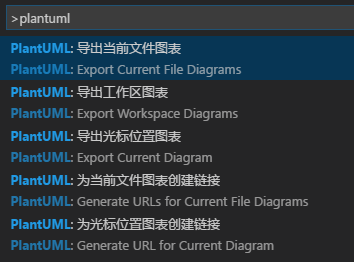
导出演示
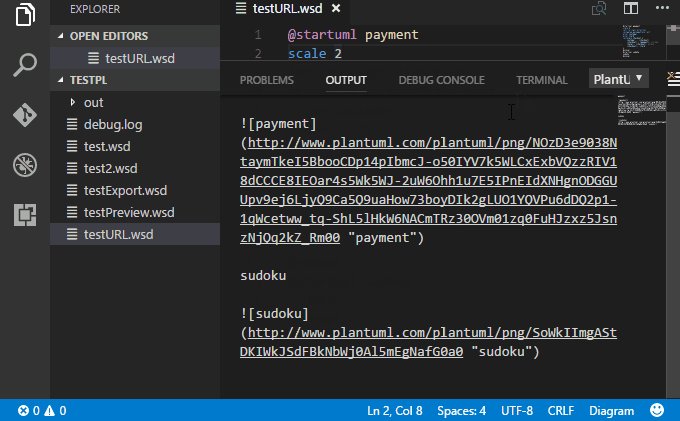
导出图表:

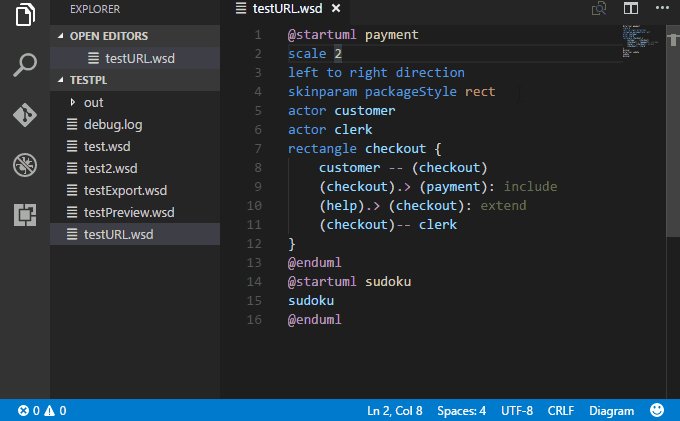
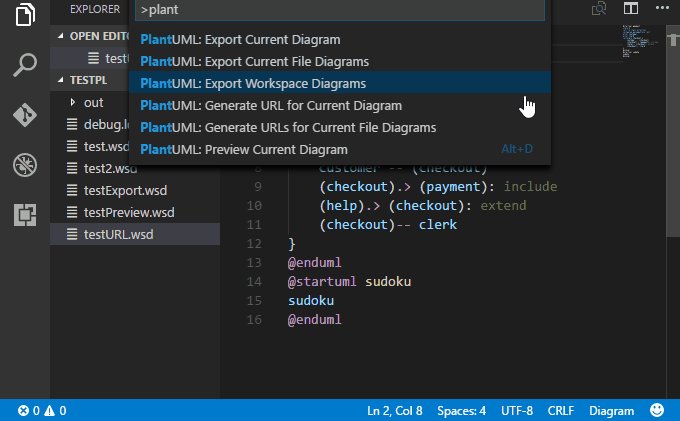
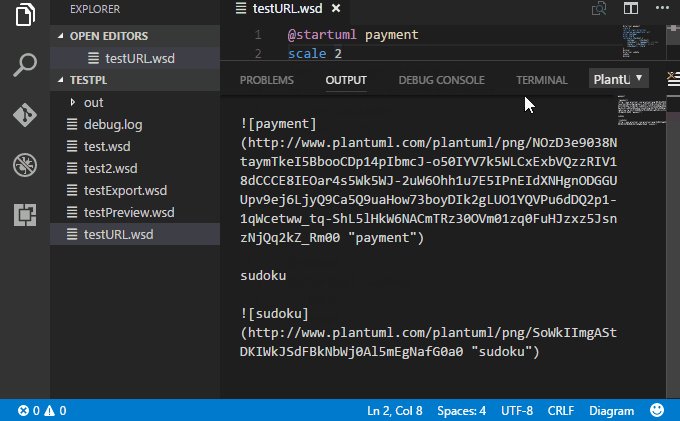
生成 URL

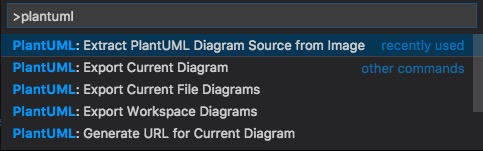
提取图表源代码

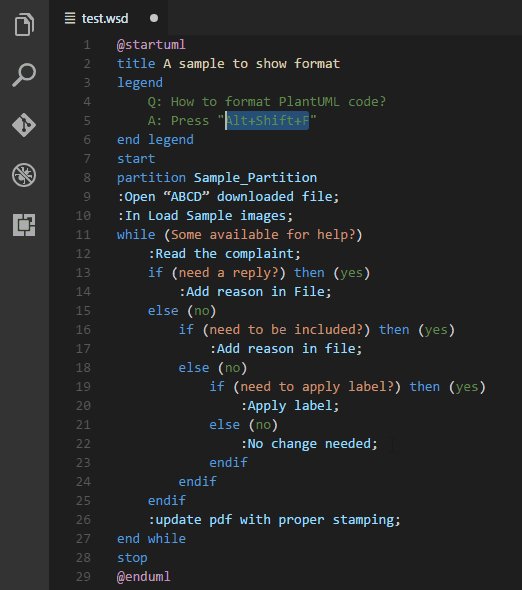
关于格式化

如果
editor.formatOnSave开启,PlantUML 格式化器将被禁用(自 v2.8.3 起)。 因为根据用户反馈,格式化器不够可靠。
关于代码片段

此插件集成了所有类型的图表代码片段。它们被分为 9 个部分:
diagram: 通用图表元素的代码片段。activity: 活动图的代码片段。class: 类图的代码片段。component: 组件图的代码片段。state: 状态图的代码片段。usecase: 用例图的代码片段。sequence: 序列图的代码片段。ui: salt图的代码片段。egg: 一些有趣图表的代码片段,如数独、地球。
例如,输入acife(简短版本)可触发以下代码片段(activity➤if・else):
if (cond1?) then (val1)
else (val2)
endif
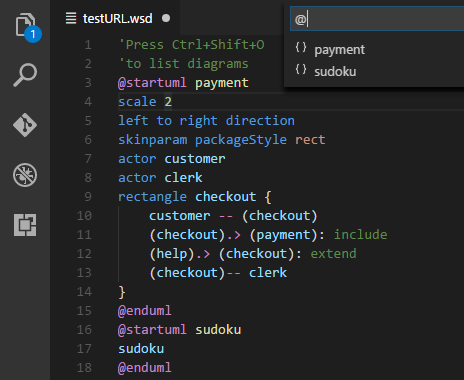
关于符号列表(列出文件中的图表)

按Ctrl+Shift+O列出文件中的所有图表。您可以在图表开始时为其命名。
@startuml 图表名称 sudoku @enduml
关于渲染
插件支持两种渲染方式:本地和PlantUMLServer。
本地是默认的传统方式。如果您更关心导出速度,应该尝试PlantUMLServer。
本地: 6个文档, 9个图表, 14个文件导出用时24.149秒
PlantUMLServer: 6个文档, 9个图表, 14个文件导出用时1.564秒
PlantUMLServer渲染的优缺点
优点:
- 导出速度提高15倍,预览响应更快。
- 如果您的团队有服务器,无需设置本地环境。
- 不需要
plantuml.exportConcurrency,因为并发性是无限的。
缺点:
无法渲染非常大的图表(414 URI太长)。无法渲染包含!include的图表。- 支持的格式较少:png、svg、txt。
- 某些设置不适用:
plantuml.jar、plantuml.commandArgs、plantuml.jarArgs。
使用PlantUML服务器作为渲染器
要渲染包含include支持的超大图表,请确保您的plantuml服务器启用了
POST支持。如果没有,比如官方的https://www.plantuml.com/plantuml,扩展会回退使用
GET,您可能仍会遇到414 URI太长错误。建议设置您自己的服务器。
-
您的团队可能已经有了PlantUML服务器,找到服务器地址,如:
http://192.168.1.100:8080。 -
如果没有,请按照说明进行设置,推荐使用Docker运行。找到服务器地址,如:
http://localhost:8080或http://192.168.1.100:8080,可以与团队共享。 -
在本地机器上运行PlantUML服务器的另一种选择是使用内置的picowebserver,可以简单地运行
java -jar plantuml.jar -picoweb,在这里阅读更多信息:https://plantuml.com/picoweb -
打开用户设置,配置如下:
"plantuml.server": "http://192.168.1.100:8080",
"plantuml.render": "PlantUMLServer",
多语言支持
欢迎翻译。lang.nls.json, package.nls.json

Markdown集成

仍推荐使用@startuml / @enduml,这样Markdown中的PlantUML代码可以被此插件的其他功能管理。
扩展设置
此扩展提供以下设置。
渲染选择:
plantuml.render: 为导出和预览选择图表渲染器。
PlantUMLServer渲染设置:
plantuml.server: 用于即时生成UML图的PlantUML服务器。
本地渲染设置:
plantuml.java: Java可执行文件位置。plantuml.commandArgs: 允许您向java命令添加命令参数,如-DPLANTUML_LIMIT_SIZE=8192。plantuml.jar: 替代plantuml.jar位置。留空以使用集成jar。plantuml.jarArgs: 允许您向plantuml.jar添加参数,如-config plantuml.config。plantuml.includepaths: 指定除源文件夹和diagramsRoot之外的包含路径。
导出设置:
plantuml.diagramsRoot: 指定所有图表文件所在位置(相对于工作区文件夹)。plantuml.exportOutDir: 导出的工作区图表将组织在此目录中(相对于工作区文件夹的路径)。plantuml.fileExtensions: 要查找并导出的文件扩展名。特别是在工作区设置中,您可以添加自己的扩展名,以便导出源代码文件中的图表,如".java"。plantuml.exportFormat: 导出格式。默认未设置,用户每次导出时可能选择一种格式。如果不想每次选择,您仍可以设置一种格式。plantuml.exportSubFolder: 将图表导出到与主文件同名的文件夹中。plantuml.exportIncludeFolderHeirarchy: 在导出的文件路径中包含根目录和源图表之间的文件夹层次结构。plantuml.exportConcurrency: 决定导出多个图表时的并发数。plantuml.exportMapFile: 决定导出时是否导出图像映射(.cmapx)文件。
预览设置:
plantuml.previewAutoUpdate: 决定是否自动更新预览窗口。
其他设置:
plantuml.urlFormat: URL格式。留空以在每次生成URL时选择格式。plantuml.urlResult: URL结果类型。简单URL或准备用于Markdown。plantuml.lintDiagramNoName: 决定图表未命名时是否进行检查。
已知问题
请在GitHub上发布和查看问题
感谢
翻译者
- 日语: Kohei Arao, kannkyo
- 繁体中文: Alan Tsai
- 德语: Fabian F.
- 法语: Zepmanbc, FlorianKempenich
- 丹麦语: Mikkel O. Laursen
捐赠者
感谢您的鼓励!
Claus Appel, 三島木一磨, 富吉佑季, 黒田悦成, Jared Birdsall, Suleyman Cabir Ciplak, Malcolm Learner, Сысоев Максим, Gokan Kenichi, anb0s, Lawrence Yarian, Ahmad Ragab, 山田暁通
享受使用!

 访问官网
访问官网 Github
Github 文档
文档










