Visual Studio Code的Markdown支持
Markdown所需的一切(快捷键、目录、自动预览等)。
注意:VS Code自带基本的Markdown支持(如Markdown预览),更多信息请参阅官方文档。
目录
功能
快捷键

(注:多个单词)

完整的键绑定列表请参见键盘快捷键部分
目录

-
运行命令"创建目录"(在VS Code命令面板中)以插入新的目录。
-
默认情况下,目录会在文件保存时自动更新。如需禁用,请更改
toc.updateOnSave选项。 -
目录的**缩进类型(制表符或空格)**可以按文件配置。在VS Code状态栏的右下角找到此设置。
注意:请同时检查
list.indentationSize选项。 -
要使目录兼容GitHub或GitLab,请相应设置
slugifyMode选项 -
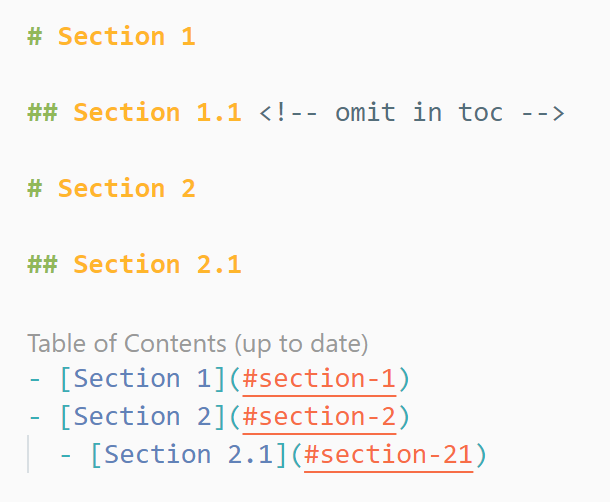
三种方法控制目录中显示哪些标题:
点击展开
-
在标题末尾添加
<!-- omit from toc -->以在目录中忽略它
(也可以放在标题上方) -
使用
toc.levels设置。 -
你还可以使用
toc.omittedFromToc设置从目录中省略某些标题(及其子标题):// 在你的settings.json中 "markdown.extension.toc.omittedFromToc": { // 使用相对于工作区的路径。 "README.md": [ "# 介绍", "## 同样被省略", ], // 或者对于独立文件使用绝对路径。 "/home/foo/Documents/todo-list.md": [ "## 羞耻清单(我永远不会做这些)", ] }注意:
- Setext风格的标题(用
===或---下划线)也可以被省略,只需在设置中放入它们的#和##版本即可。 - 省略标题时,确保文档中的标题是唯一的。重复的标题可能导致不可预测的行为。
- Setext风格的标题(用
-
-
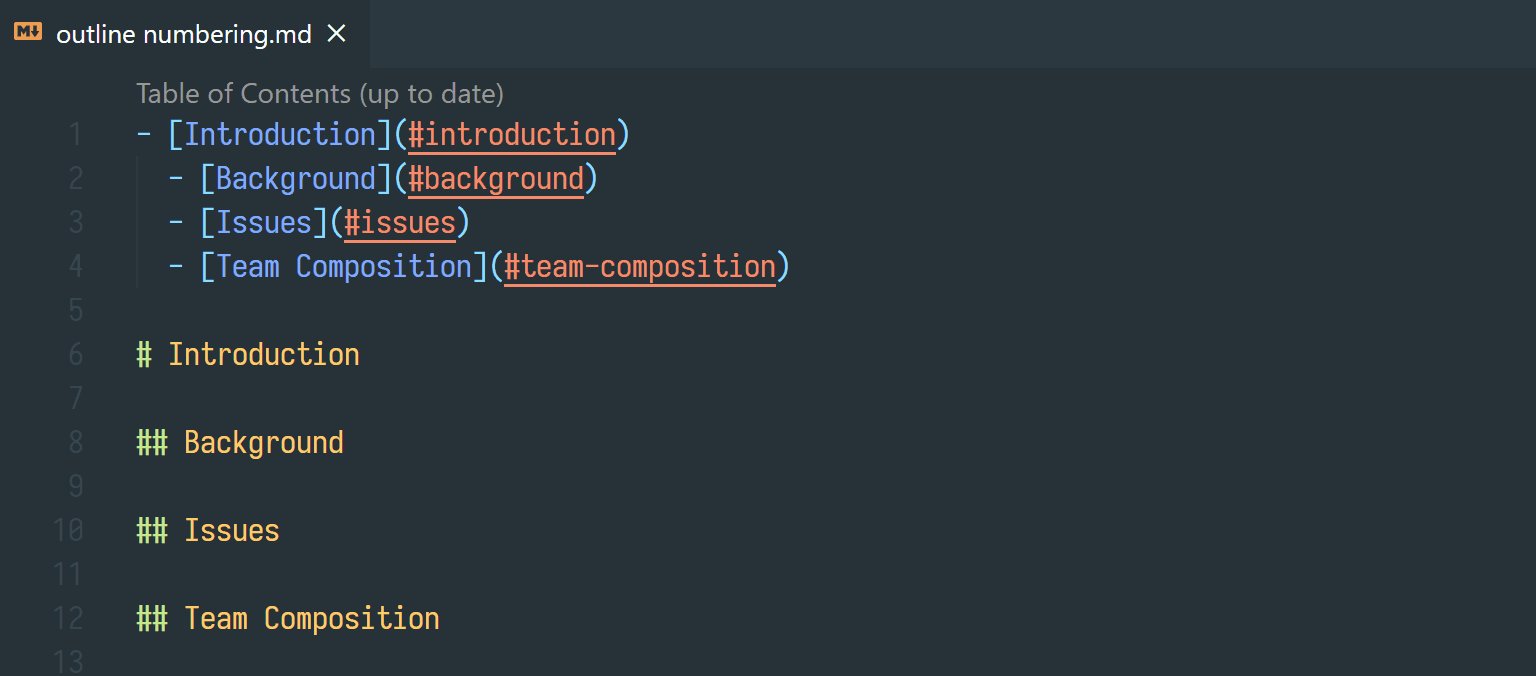
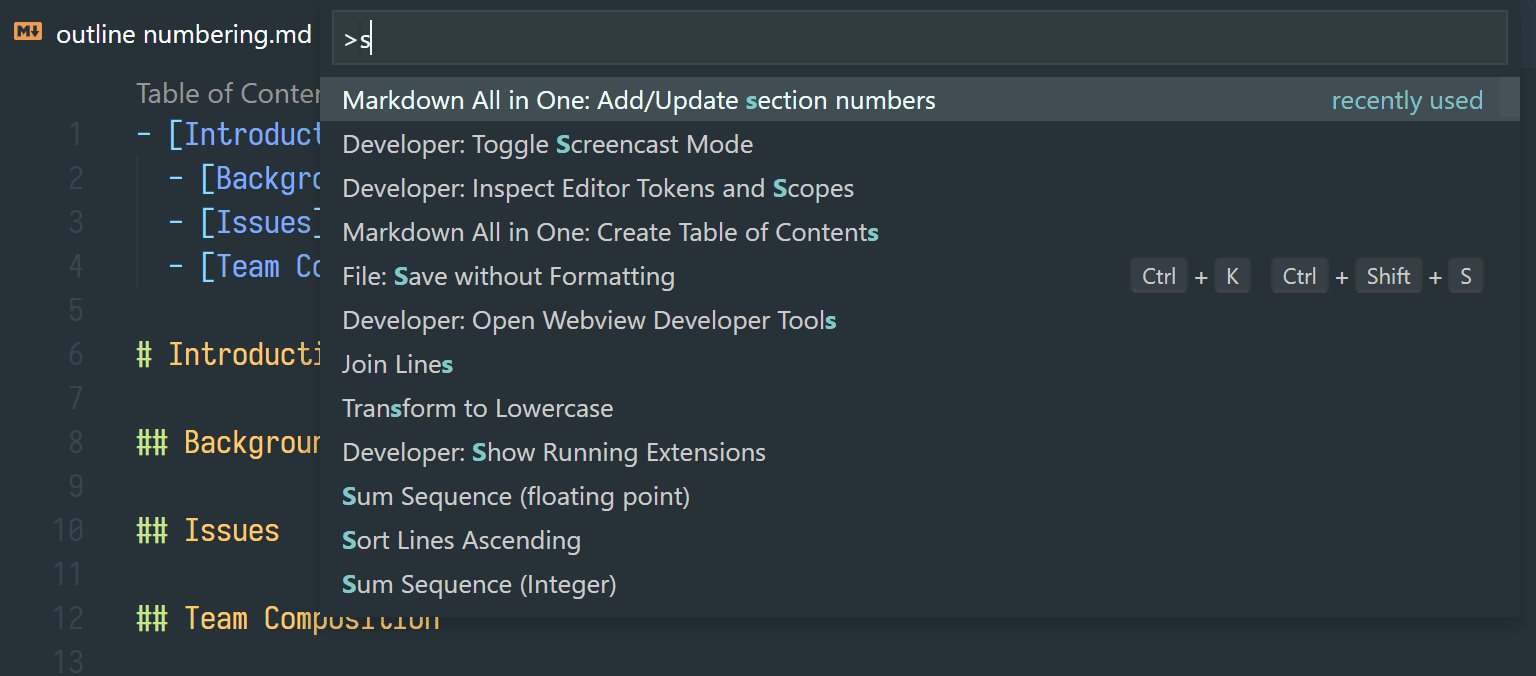
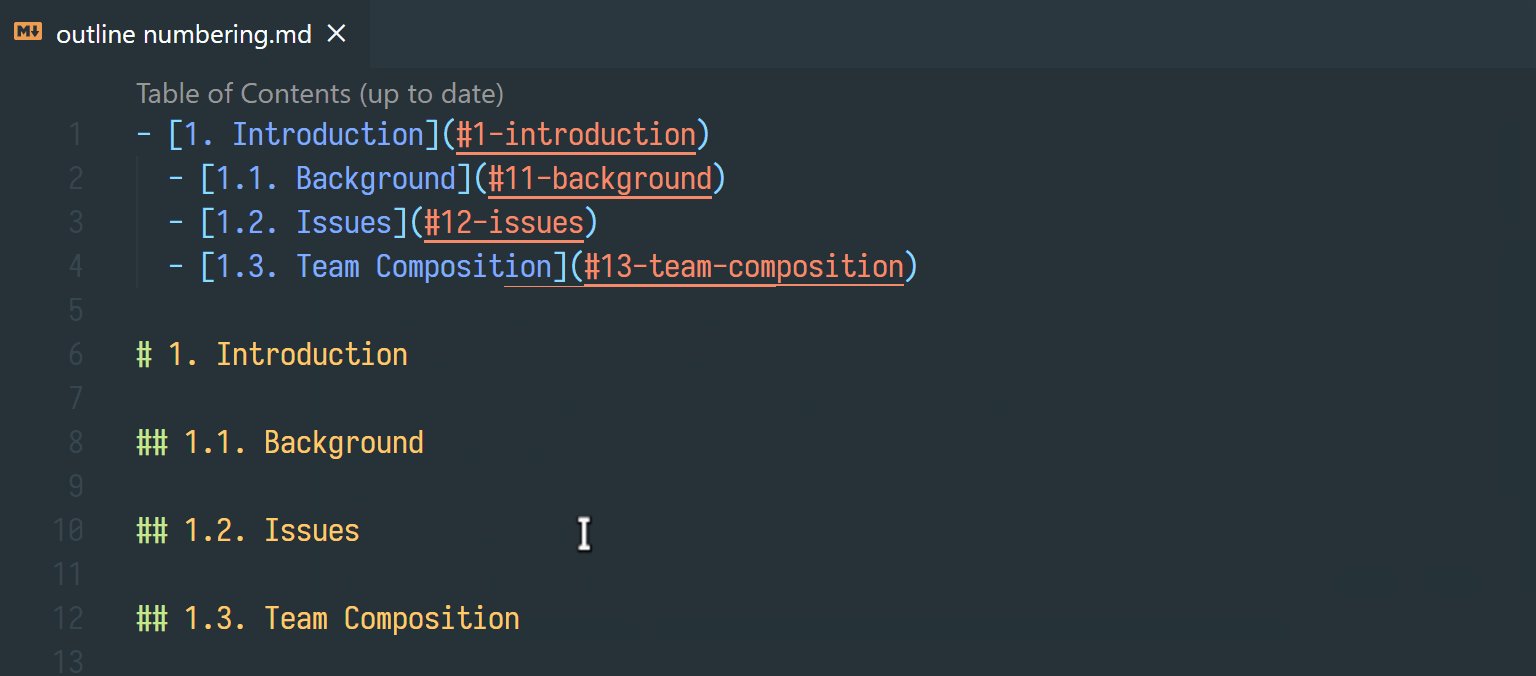
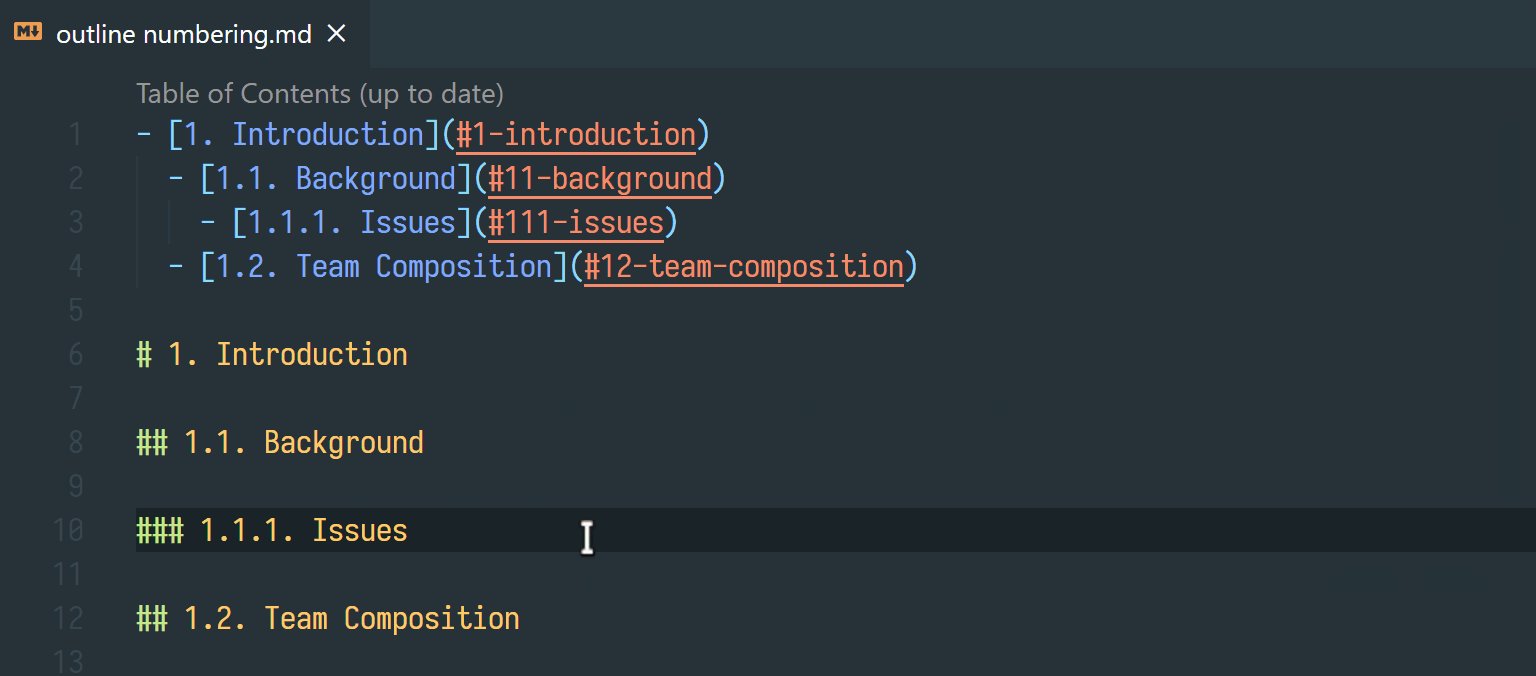
轻松添加/更新/删除章节编号

-
如果你看到意外的目录识别,可以在列表上方添加
<!-- no toc -->注释。
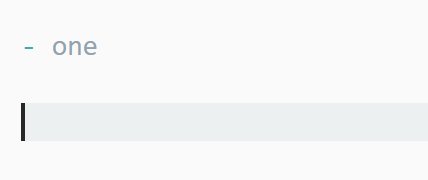
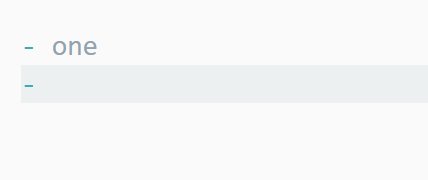
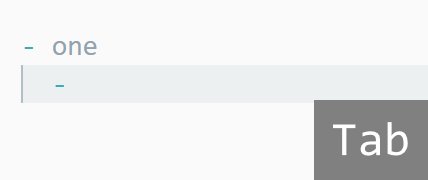
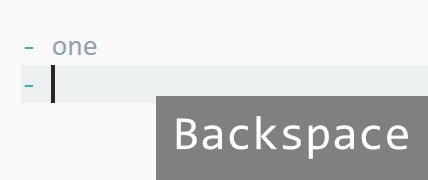
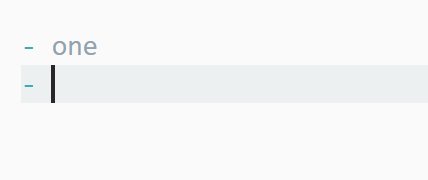
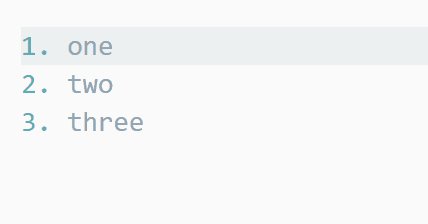
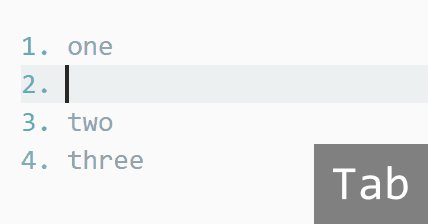
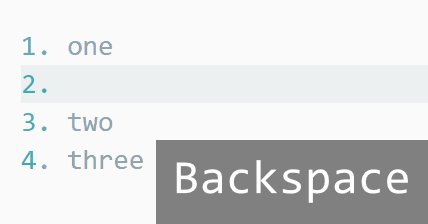
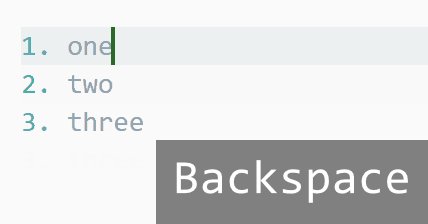
列表编辑



注意:默认情况下,此扩展会根据CommonMark规范为不同列表确定缩进大小。如果你更喜欢使用固定的制表符大小,请更改list.indentationSize设置。
将Markdown打印为HTML
-
命令
Markdown:将当前文档打印为HTML和Markdown:将文档打印为HTML(批处理模式) -
兼容其他已安装的Markdown插件(如Markdown脚注)。 导出的HTML应该看起来与VS Code内部相同(由于API限制,某些主题颜色除外)。
-
使用注释
<!-- title: 你的标题 -->(在第一行)来指定导出HTML的标题。 -
指向
.md文件的纯链接将被转换为.html。 -
如果你想与他人分享文档,建议使用浏览器(如Chrome)将导出的HTML打印为PDF。
GitHub风格的Markdown
-
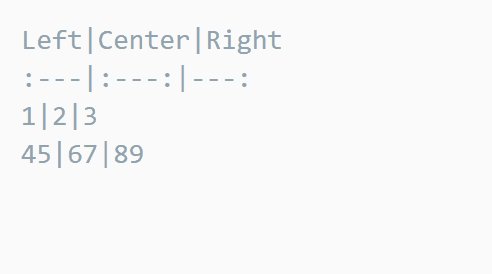
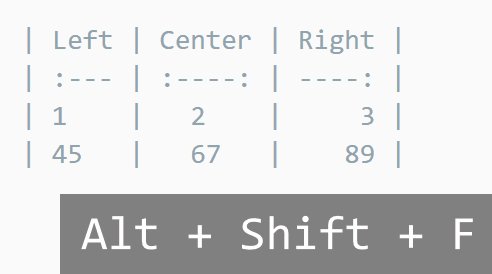
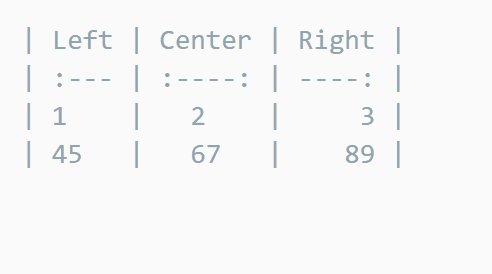
表格格式化工具

注意:在Linux上,键绑定是Ctrl + Shift + I。参见Visual Studio Code键绑定。
-
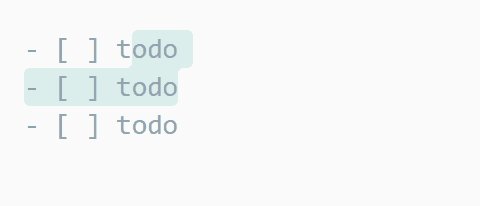
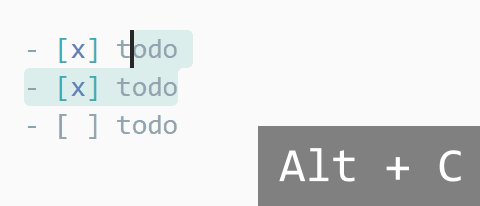
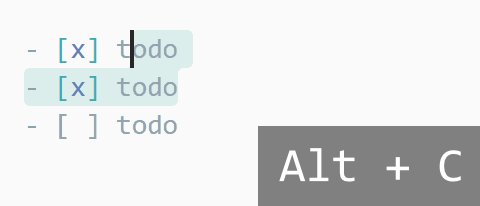
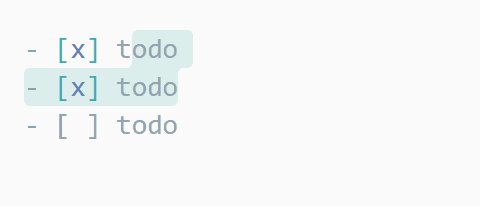
任务列表
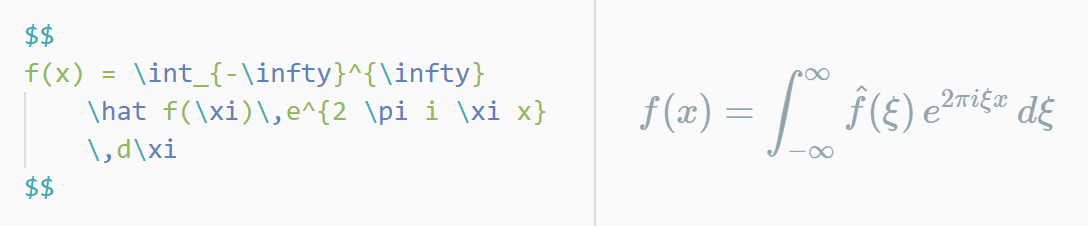
数学公式

请使用Markdown+Math获得专门的数学支持。请确保禁用此扩展的math.enabled选项。
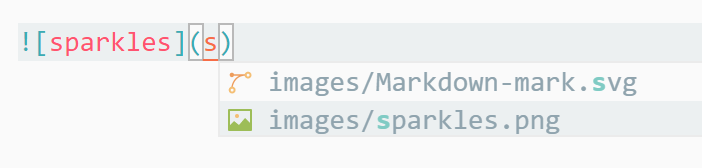
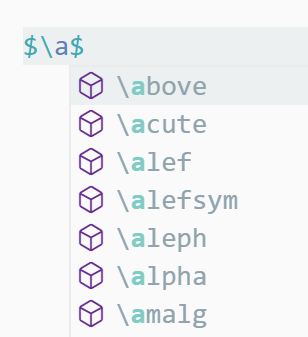
自动补全
提示:也支持completion.root选项
-
图片/文件(遵循
search.exclude选项)
-
数学函数(包括
katex.macros选项)
-
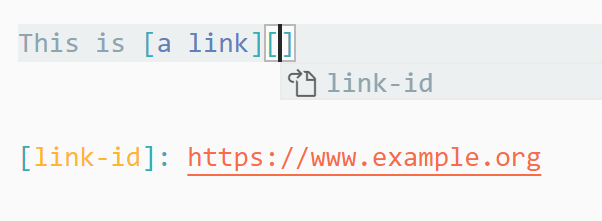
引用链接

其他功能
-
在选中文本上粘贴链接

-
添加"关闭预览"快捷键,允许您使用与"打开预览"相同的快捷键(Ctrl + Shift + V或Ctrl + K V)关闭预览标签页。
可用命令
- Markdown All in One: 创建目录
- Markdown All in One: 更新目录
- Markdown All in One: 添加/更新章节编号
- Markdown All in One: 移除章节编号
- Markdown All in One: 切换代码段
- Markdown All in One: 切换代码块
- Markdown All in One: 将当前文档打印为HTML
- Markdown All in One: 将文档打印为HTML
- Markdown All in One: 切换数学环境
- Markdown All in One: 切换列表
- 它将循环使用列表标记(默认为
-、*、+、1.和1),可通过list.toggle.candidate-markers选项更改)。
- 它将循环使用列表标记(默认为
键盘快捷键
表格
| 按键 | 命令 |
|---|---|
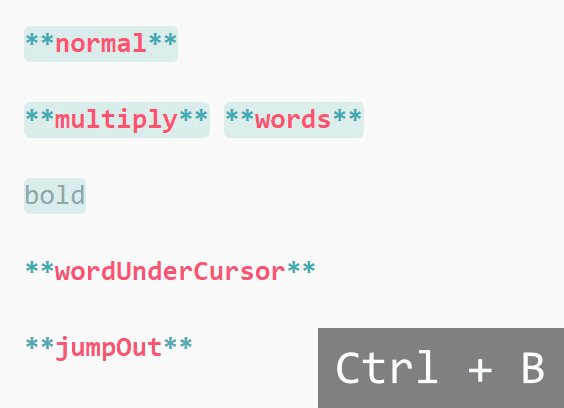
| Ctrl/Cmd + B | 切换粗体 |
| Ctrl/Cmd + I | 切换斜体 |
| Alt+S(Windows系统) | 切换删除线1 |
| Ctrl + Shift + ] | 切换标题(升级) |
| Ctrl + Shift + [ | 切换标题(降级) |
| Ctrl/Cmd + M | 切换数学环境 |
| Alt + C | 勾选/取消任务列表项 |
| Ctrl/Cmd + Shift + V | 切换预览 |
| Ctrl/Cmd + K V | 切换侧边预览 |
1. 如果光标在列表/任务项上且没有选中文本,删除线将应用于整个项目(行)
支持的设置
表格
| 名称 | 默认值 | 描述 |
|---|---|---|
markdown.extension.completion.respectVscodeSearchExclude | true | 提供文件路径补全时是否考虑search.exclude选项 |
markdown.extension.completion.root | 提供文件路径补全时的根文件夹(当路径以/开始时生效) | |
markdown.extension.italic.indicator | * | 使用*或_包裹斜体文本 |
markdown.extension.bold.indicator | ** | 使用**或__包裹粗体文本 |
markdown.extension.katex.macros | {} | KaTeX宏,例如{ "\\name": "expansion", ... } |
markdown.extension.list.indentationSize | adaptive | 为有序和无序列表使用不同的缩进大小 |
markdown.extension.list.toggle.candidate-markers | [ "-", "*", "+", "1.", "1)" ] | 使用数组切换有序列表标记,例如["*", "1."] |
markdown.extension.orderedList.autoRenumber | true | 在编辑时自动修复列表标记 |
markdown.extension.orderedList.marker | ordered | 或one:始终使用1.作为有序列表标记 |
markdown.extension.preview.autoShowPreviewToSide | false | 打开Markdown文件时自动显示预览 |
markdown.extension.print.absoluteImgPath | true | 将图片路径转换为绝对路径 |
markdown.extension.print.imgToBase64 | false | 打印为HTML时将图片转换为base64 |
markdown.extension.print.includeVscodeStylesheets | true | 是否包含VS Code的默认样式 |
markdown.extension.print.onFileSave | false | 文件保存时打印为HTML |
markdown.extension.print.theme | light | 导出HTML的主题 |
markdown.extension.print.validateUrls | true | 打印时启用/禁用URL验证 |
markdown.extension.syntax.decorations | true | 为代码段添加装饰 |
markdown.extension.syntax.decorationFileSizeLimit | 50000 | 如果文件大于此大小(字节/B),则不渲染语法装饰 |
markdown.extension.syntax.plainTheme | false | 无干扰主题 |
markdown.extension.tableFormatter.enabled | true | 启用GFM表格格式化器 |
markdown.extension.toc.slugifyMode | github | TOC链接生成的Slugify模式(vscode、github、gitlab或gitea) |
markdown.extension.toc.omittedFromToc | {} | 按项目文件列出要省略的标题(例如{ "README.md": ["# Introduction"] }) |
markdown.extension.toc.levels | 1..6 | 控制在目录中显示的标题级别 |
markdown.extension.toc.orderedList | false | 在目录中使用有序列表 |
markdown.extension.toc.plaintext | false | 仅纯文本 |
markdown.extension.toc.unorderedList.marker | - | 在目录中使用-、*或+(用于无序列表) |
markdown.extension.toc.updateOnSave | true | 保存时自动更新目录 |
常见问题
问:错误"找不到命令'markdown.extension.onXXXKey'"
-
在大多数情况下,这是因为VS Code在您首次打开Markdown文件时需要几秒钟来加载此扩展。(您会在状态栏上看到"正在激活扩展..."的消息。)
-
如果等待很长时间后仍然看到此"找不到命令"错误,请尝试重启VS Code。如果需要,重新安装此扩展:
- 卸载此扩展。
- 关闭并重启VS Code。(重要!)
- 重新安装此扩展。
-
如果这还不能解决问题,请随时在GitHub上开启一个新问题。如果您能向我们报告任何可疑的错误信息会更好:这通常在VS Code的菜单栏帮助 > 切换开发人员工具 > 控制台中。
-
(作为最后的手段,如果您完全不需要列表编辑功能,可以选择通过VS Code的键盘快捷方式编辑器删除
onXXXKey键。)
问:支持哪些Markdown语法?
对于其他Markdown语法,您需要从VS Code市场安装相应的扩展(例如Mermaid图表、表情符号、脚注和上标)。安装后,它们将在VS Code和导出的HTML文件中生效。
问:这个扩展覆盖了我的一些键绑定(例如Ctrl + B,Alt + C)
您可以使用VS Code的键盘快捷方式编辑器轻松管理键绑定。(此扩展提供的命令以markdown.extension为前缀。)
问:扩展无响应,导致延迟等问题(性能问题)
根据经验,性能问题很可能是由其他扩展引起的(例如,某些拼写检查扩展)。
如果您禁用所有其他扩展(在VS Code命令面板中执行Developer: Reload with Extensions Disabled或Extensions: Disable All Installed Extensions for this Workspace),然后仅启用此扩展再次尝试,就可以验证这一点。
要找出根本原因,您可以安装我们的开发版本(debug.vsix),并按照VS Code官方的说明创建CPU配置文件。然后请在GitHub上开一个issue,并附上该配置文件(.cpuprofile.txt)。
更新日志
有关更多信息,请参阅CHANGELOG。
最新开发版本
在这里下载,请点击最新的通过事件以下载构建产物。
有两个版本:markdown-all-in-one-*.vsix是常规构建,而debug.vsix用于创建详细的CPU配置文件。
要安装,请在VS Code命令面板(ctrl + shift + p)中执行Extensions: Install from VSIX...
贡献
- 在GitHub Issues中提交错误、功能请求。
- 在Visual Studio Marketplace上留下评论。
- 给我买杯咖啡 ☕(通过PayPal、支付宝或微信)。

 访问官网
访问官网 Github
Github 文档
文档



















