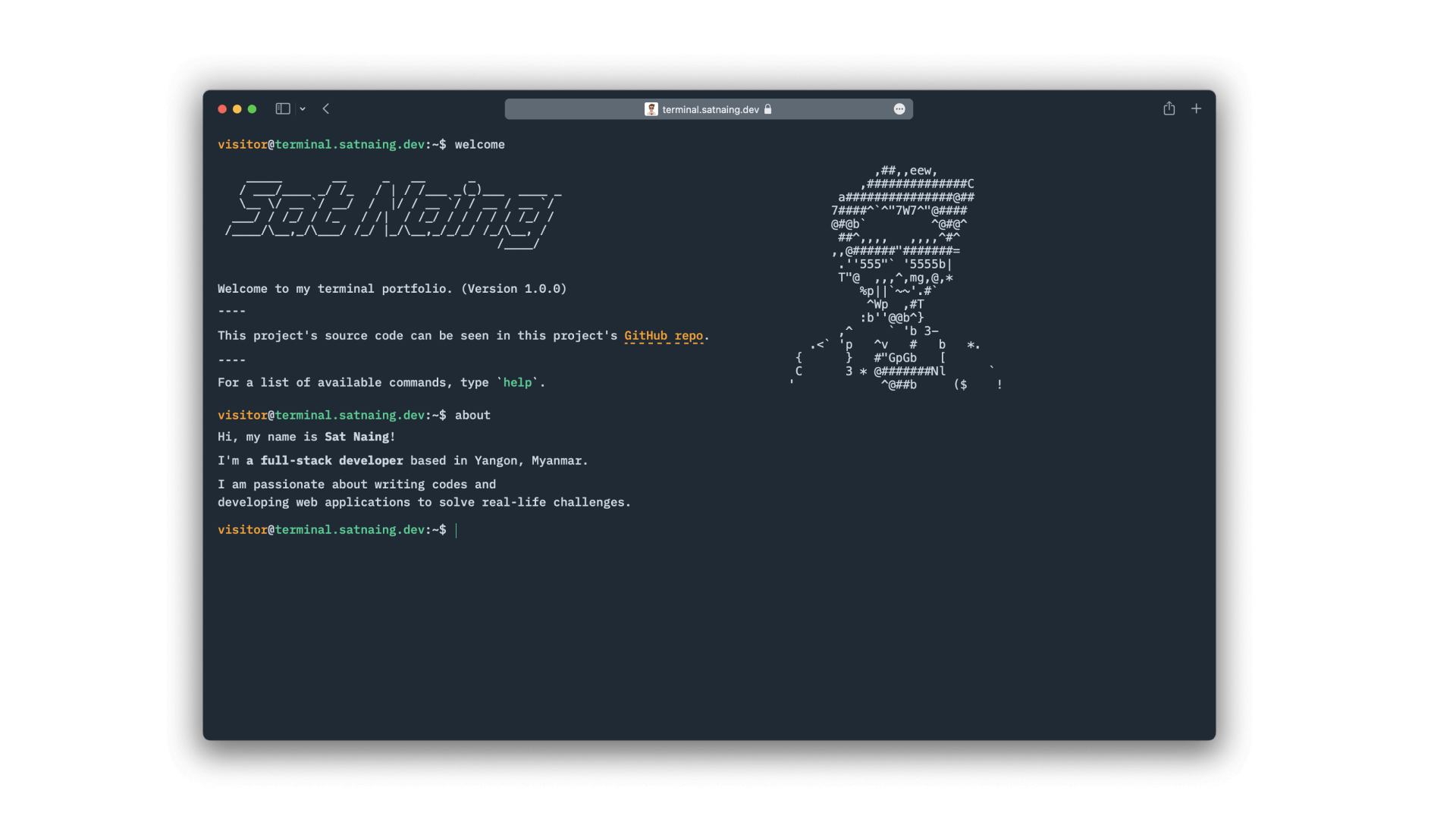
Sat Naing 的终端风格作品集网站

我的终端风格作品集网站是使用 React、TypeScript 和 Styled-Components 开发的。支持多种主题,某些功能可以使用键盘快捷键。
博客文章:https://satnaing.dev/blog/posts/how-do-i-develop-my-terminal-portfolio-website-with-react
特点
- 响应式设计 📱💻
- 多种主题 🎨
- 自动完成功能 ✨ (TAB | Ctrl + i)
- 前一个和后一个命令 ⬆️⬇️
- 查看命令历史 📖
- PWA 和离线支持 🔥
- 经过充分测试 ✅
技术栈
前端 - React, TypeScript
样式 - Styled-Components
UI/UX - Figma
状态管理 - ContextAPI
测试 - Vitest, React Testing Library
部署 - Netlify
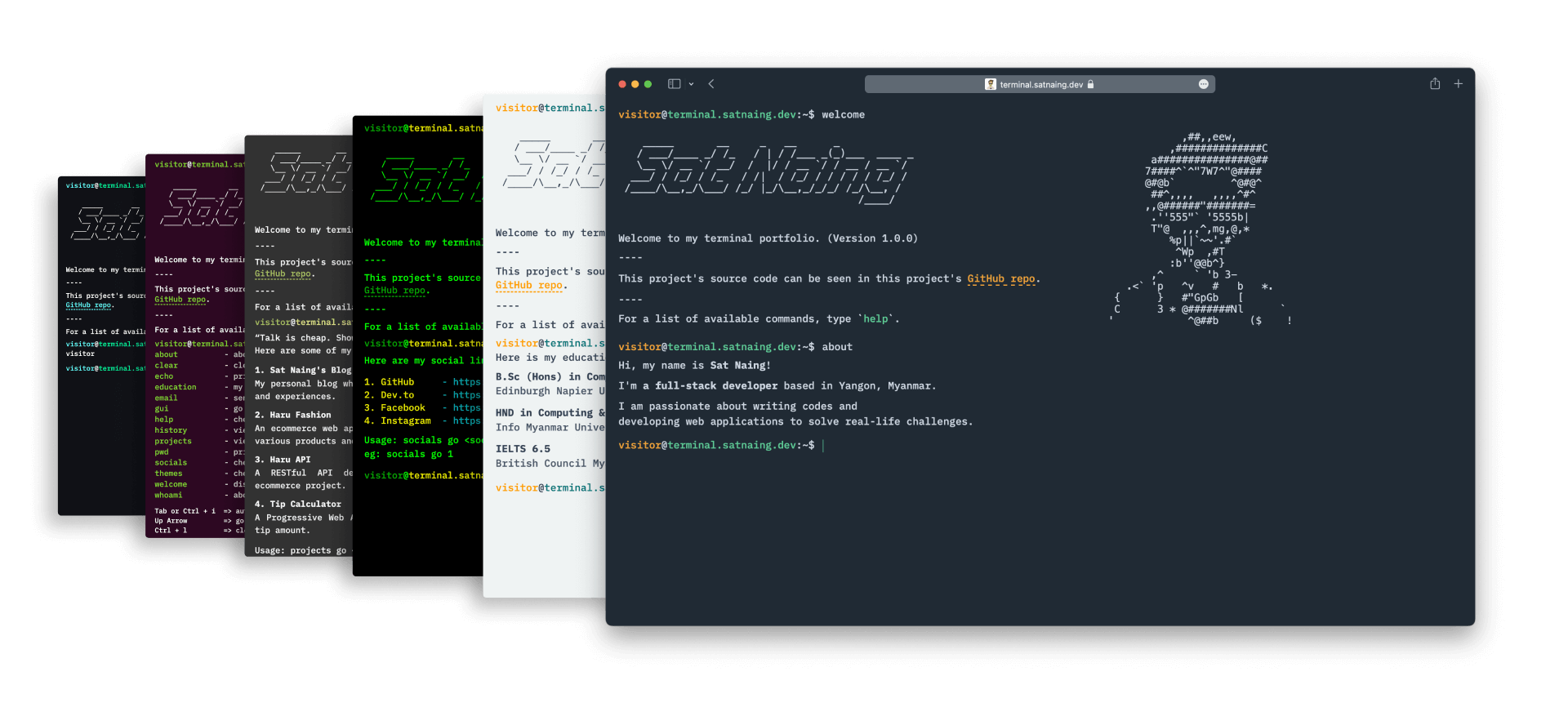
多种主题
目前,本网站支持 6 种主题。在终端中输入 themes 获取更多信息。

Lighthouse 得分
本地运行
克隆项目
git clone https://github.com/satnaing/terminal-portfolio.git
进入项目目录
cd terminal-portfolio
删除远程源
git remote remove origin
安装依赖
npm install
启动服务器
npm run dev
灵感来源和致谢
以下是这种终端风格网站的一些灵感来源。只有部分功能和特性受到这些网站的启发。所有代码均为本人独立编写。

 访问官网
访问官网 Github
Github










