Streamlit 组件模板
这个仓库包含了创建 Streamlit 组件的模板和示例代码。
如需完整信息,请参阅 Streamlit 组件文档!
概述
Streamlit 组件由 Python API 和前端(使用您喜欢的任何网络技术构建)组成。
组件可以在任何 Streamlit 应用中使用,可以在 Python 和前端代码之间传递数据,并且可以选择分发到 PyPI 供全世界使用。
- 用一行 Python 代码创建组件的 API:
import streamlit.components.v1 as components
# 声明组件:
my_component = components.declare_component("my_component", path="frontend/build")
# 使用组件:
my_component(greeting="Hello", name="World")
- 使用 HTML 和 JavaScript(或 TypeScript、ClojureScript 或任何您喜欢的语言)构建组件的前端。支持 React,但不是必需的:
class MyComponent extends StreamlitComponentBase {
public render(): ReactNode {
// 通过 `this.props.args` 访问来自 Python 的参数:
const greeting = this.props.args["greeting"]
const name = this.props.args["name"]
return <div>{greeting}, {name}!</div>
}
}
快速开始
- 确保您已安装 Python 3.6+、Node.js 和 npm。
- 克隆此仓库。
- 为模板创建新的 Python 虚拟环境:
$ cd template
$ python3 -m venv venv # 创建 venv
$ . venv/bin/activate # 激活 venv
$ pip install streamlit # 安装 streamlit
- 初始化并运行组件模板前端:
$ cd template/my_component/frontend
$ npm install # 安装 npm 依赖
$ npm run start # 启动 Webpack 开发服务器
- 从另一个终端运行模板的 Streamlit 应用:
$ cd template
$ . venv/bin/activate # 激活之前创建的 venv
$ pip install -e . # 以可编辑模式安装模板
$ streamlit run my_component/example.py # 运行示例
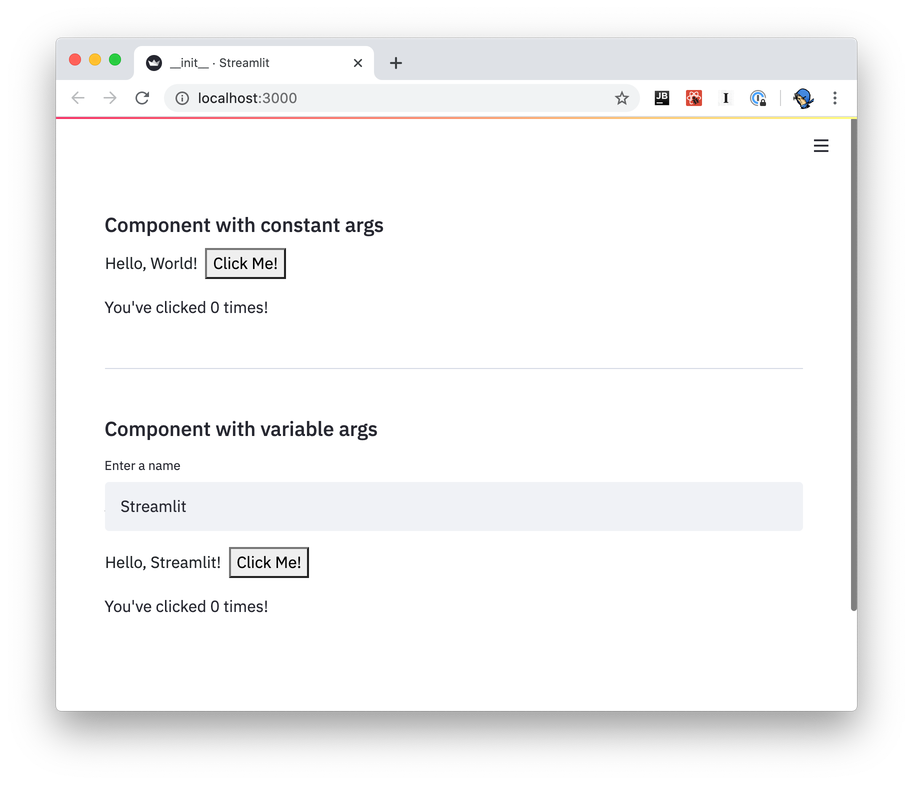
- 如果一切顺利,您应该看到类似这样的内容:

- 修改
my_component/frontend/src/MyComponent.tsx中的前端代码。 - 修改
my_component/__init__.py中的 Python 代码。
示例
请参阅 template-reactless 目录获取不使用 React 的模板。
请参阅 examples 目录获取使用 pandas DataFrame、集成第三方库等示例。
社区提供的模板
这些模板由社区提供。如果遇到任何问题,请在他们的仓库中提出问题。
- streamlit-component-svelte-template - @93degree
- streamlit-component-vue-vite-template - @gabrieltempass
- streamlit-component-template-vue - @andfanilo
- streamlit-component-template-react-hooks - @whitphx
贡献
如果您想为这个项目做出贡献,./dev.py 脚本将对您有所帮助。详情请运行 ./dev.py --help。

 访问官网
访问官网 Github
Github 文档
文档










