@textlint/editor
textlint编辑器是一款在浏览器上运行的隐私优先的语言检查工具。
使用方法
- 安装Web扩展
- 安装你喜欢的textlint worker脚本
- 最后,你可以使用你的textlint worker脚本对任何支持的文本区域进行语言检查
:memo: @textlint/editor网页扩展会拦截对https://*/*/textlint-worker.js的访问。如果你访问https://*/*/textlint-worker.js,网页扩展会打开类似Greasemonkey扩展的安装对话框。
:memo: 如果你想使用自定义规则,请使用https://github.com/textlint/editor-script-template。
支持的文本区域
- textarea
- contenteditable
- Google文档
- Medium
- Wordpress
- CodeMirror
- ACE
如果你想支持新的文本区域,请在textchecker-element创建问题或提交拉取请求。
目的
- 隐私优先
- 离线工作
- 创建bundled自己配置的textlint
- 优化你的需求
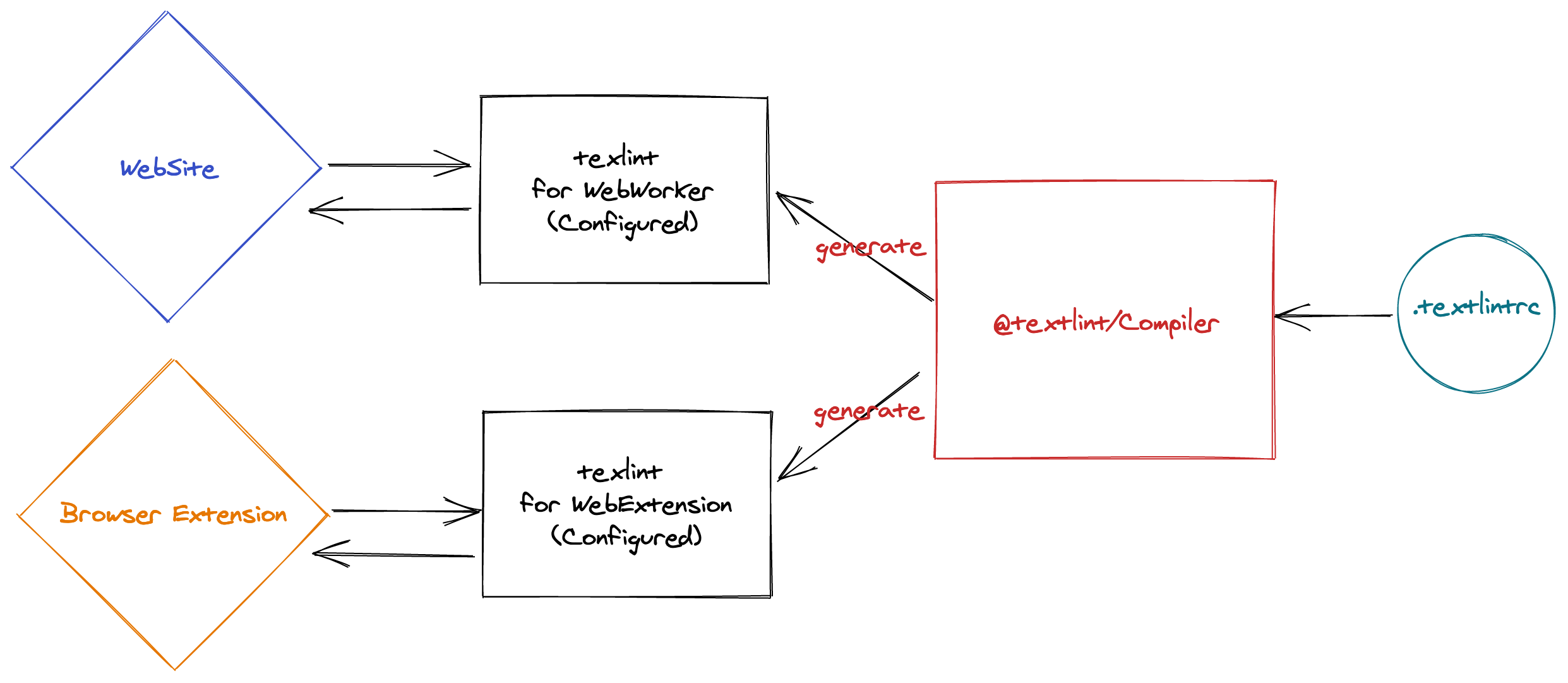
- @textlint/script-compiler是代码生成器
Grammarly和Microsoft Editor是有用且高质量的语言检查工具,但它们需要网络访问,你必须将文本传输到它们的服务器。
textlint可以离线工作。因为textlint是用JavaScript编写的,textlint规则也是用JavaScript编写的。
然而,textlint是一个可插拔的语言检查工具,textlint无法提供推荐/默认的规则集。
@textlint/editor项目使用@textlint/script-compiler解决了这个问题,它可以根据你的textlint配置生成优化的代码。

例如,WebExtension下载由@textlint/script-compiler生成的优化textlint代码,并用于语言检查。
因此,我们可以专注于编译器和编辑器前端。
开发
使用yarn安装并在编辑文件前构建。
yarn install
yarn run build
cd packages/你想编辑的包
开发网页扩展
yarn install
yarn run build
cd packages/webextension
yarn dev chrome # yarn dev firefox
架构
- 前端
- textchecker-element是通用的Web组件实现。
- 可注入代码
- 视图
- 多种实现
- 适用于VSCode、文本区域、Google文档
- 后端
- Web扩展: background.js
- 服务器: API服务器
- Web Worker: 线程
- 拼写检查器后端API
前端和后端是分离的。
Web组件
避免对网站产生副作用。
- TextChecker
- Controller
- Portal Overlay
编译目标
@textlint/script-compiler生成打包的JavaScript代码。
编译器将textlint + 规则 + textlintrc编译成一个单一的库代码。
- Chrome扩展代码
- 使用chrome.storage.local进行缓存
- libraryTarget:
- Web Worker代码
- kvstorage缓存
- libraryTarget: self
- 主线程代码(仅网页)
- kvstorage缓存
- libraryTarget: web
此外,我们可以使用codesandbox将@textlint/script-compiler作为服务提供。
API
该库有一些API
- update(config): Promise
- 动态更新textlintrc配置
- lint({text:string}): { range: [number, number], message: string, suggestions: suggesionItem[] };
- fix({ range: [number,number] }): string;
- suggest({ range: [number, numbe })`
- textlint的缺失部分
ignore({ word:string }): Promise<void>
更新日志
查看发布页面。
运行测试
安装开发依赖并运行npm test:
npm test
贡献
欢迎提交拉取请求和标星。
对于错误和功能请求,请创建一个问题。
- Fork它!
- 创建你的特性分支:
git checkout -b my-new-feature - 提交你的更改:
git commit -am 'Add some feature' - 推送到分支:
git push origin my-new-feature - 提交一个拉取请求 :D
作者
许可证
MIT © azu

 访问官网
访问官网 Github
Github 文档
文档 论文
论文










