Next.js Notion 起步套件
使用 Next.js 和 Notion 构建网站的完美起步套件。
简介
这个仓库是我用来驱动我的个人博客和作品集网站 transitivebullsh.it 的。
它使用 Notion 作为 CMS,react-notion-x、Next.js 和 Vercel。
特点
- 设置只需几分钟(单个配置文件)💪
- 通过 react-notion-x 对 Notion 内容的强大支持
- 使用 Next.js、TS 和 React 构建
- 出色的页面速度
- 流畅的图片预览
- 自动生成社交图片
- 自动生成漂亮的 URL
- 自动生成目录
- 全面支持深色模式
- 通过 CMD+K / CMD+P 快速搜索
- 适应不同设备的响应式设计
- 为 Next.js 和 Vercel 优化
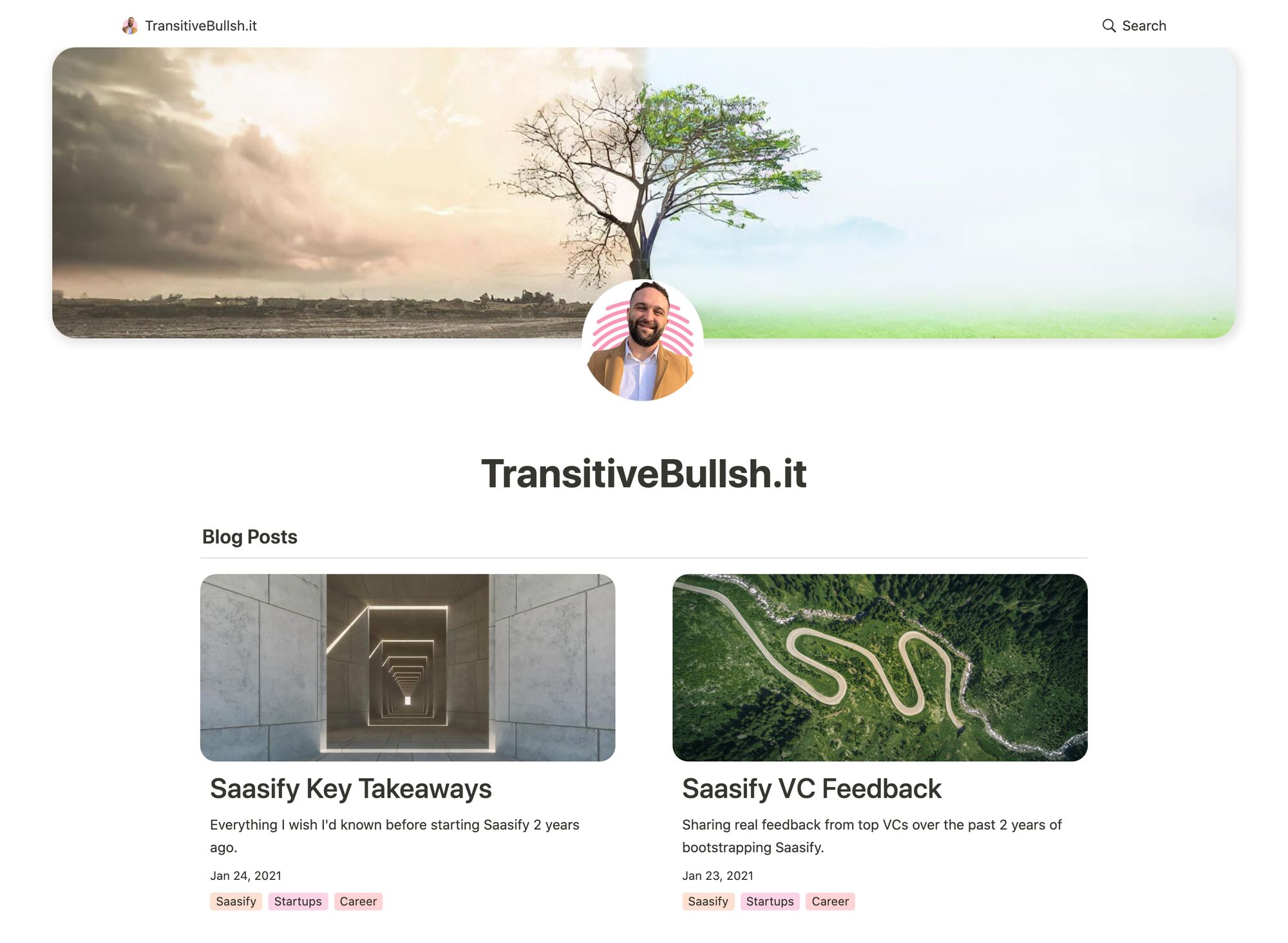
演示
设置
所有配置都定义在 site.config.ts 中。
本项目需要较新版本的 Node.js(我们建议 >= 16)。
- Fork / 克隆这个仓库
- 在 site.config.ts 中更改一些值
npm installnpm run dev在本地测试npm run deploy部署到 Vercel 💪
我尽量让配置变得简单 — 你真正需要做的就是编辑 rootNotionPageId。
我们建议复制默认页面作为起点,但你可以使用任何公开的 Notion 页面。
确保你的根 Notion 页面是公开的,然后将链接复制到剪贴板。提取 URL 的最后一部分,看起来像 7875426197cf461698809def95960ebf,这是你页面的 Notion ID。
要找到你的 Notion 工作区 ID(可选),只需在浏览器中加载你网站的任何页面,并打开开发者控制台。会有一个你可以访问的全局变量叫 block,它是当前页面的 Notion 数据。如果你输入 block.space_id,它将打印出你页面的工作区 ID。
我建议在你的主页上设置一个包含所有文章/项目/内容的集合。然而,你的 Notion 工作区没有结构限制,所以随意按照你在 Notion 中的常规方式添加内容。
URL 路径
应用在开发和生产环境中默认使用略有不同的 URL 路径(尽管将任何开发路径名粘贴到生产环境中都可以正常工作,反之亦然)。
在开发环境中,它将使用 /nextjs-notion-blog-d1b5dcf8b9ff425b8aef5ce6f0730202,这是页面标题的 slug 版本,后缀是其 Notion ID。我发现在本地开发过程中,始终将 Notion 页面 ID 放在最前面非常有用。
在生产环境中,它将使用 /nextjs-notion-blog,这看起来更好一些,因为它去掉了额外的 ID 杂乱。
Notion ID 到 slug 化页面标题的映射是在构建过程中自动完成的。只需记住,如果你计划随时间更改页面标题,你可能要确保旧链接仍然有效,而我们目前没有提供检测旧链接的解决方案,除了 Next.js 内置的重定向支持。
更多细节请参见 mapPageUrl 和 getCanonicalPageId。
你可以通过在数据库中添加 Slug 文本属性来覆盖每个页面的默认 slug 生成。任何有 Slug 属性的页面都将使用该值作为其 slug。
注意:如果你的工作区中有多个页面具有相同的 slug 化名称,应用将抛出一个错误,让你知道存在重复的 URL 路径名。
预览图片

我们使用 next/image 高效地提供图片,预览图片可选择通过 lqip-modern 生成。这为我们提供了极度优化的图片支持,实现流畅的图片效果。
预览图片默认启用,但它们的生成可能会很慢,所以如果你想禁用它们,请在 site.config.ts 中将 isPreviewImageSupportEnabled 设置为 false。
Redis
如果你想缓存生成的预览图片以加速后续构建,你需要首先设置一个外部 Redis 数据存储。要启用 redis 缓存,在 site.config.ts 中将 isRedisEnabled 设置为 true,然后设置 REDIS_HOST 和 REDIS_PASSWORD 环境变量以指向你的 redis 实例。
你可以通过添加一个 .env 文件在本地执行此操作:
REDIS_HOST='TODO'
REDIS_PASSWORD='TODO'
如果你不确定使用哪个 Redis 提供商,我们推荐 Redis Labs,它提供了一个免费计划。
请注意,预览图片和 redis 缓存都是可选功能。如果你不想处理它们,只需在你的网站配置中禁用它们即可。
样式
所有自定义 Notion 内容的 CSS 样式都位于 styles/notion.css 中。它们主要针对 react-notion-x styles.css 导出的全局 CSS 类。
每个 notion 块都有自己唯一的类名,所以你可以像这样针对单个块:
.notion-block-260baa77f1e1428b97fb14ac99c7c385 {
display: none;
}
深色模式

-opt.jpg?table=block&id=23b11fe5-d6df-422d-9674-39cf7f547523&spaceId=fde5ac74-eea3-4527-8f00-4482710e1af3&width=2000&userId=&cache=v2)
完全支持深色模式,可以通过页脚的太阳/月亮图标进行切换。
自动生成社交图片

所有Open Graph和社交元标签都是根据您的Notion内容生成的,这使得社交分享在默认情况下看起来更专业。
社交图片使用Vercel OG Image Generation自动生成。您可以通过编辑api/social-images.tsx来调整社交图片的默认React模板。
您可以在生产环境中查看这里的社交图片示例。
自动生成目录

默认情况下,每个文章页面都会在桌面端显示一个目录作为aside。它使用滚动监听逻辑自动更新当前部分,使用户在浏览文档时能够轻松跳转到不同的章节。
如果一个页面的目录项少于minTableOfContentsItems(默认为3),则目录将被隐藏。在索引页面和浏览器窗口太小的情况下,目录也会被隐藏。
这个目录使用与Notion内置的目录块相同的逻辑(详见getPageTableOfContents中的底层逻辑)。
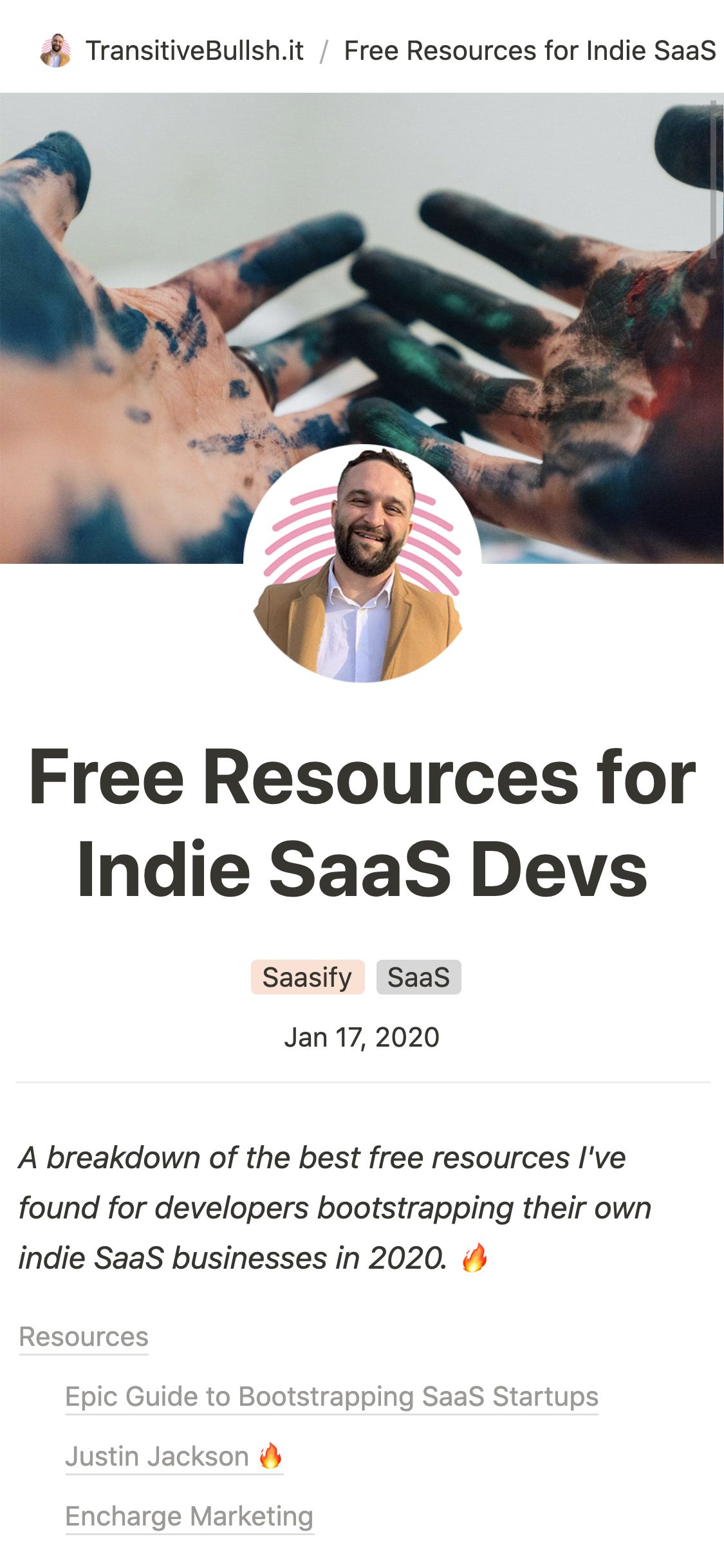
响应式设计

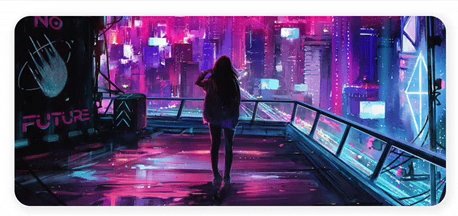
所有页面都经过设计,可以适应常见设备尺寸。
分析功能
分析功能是一个可选特性,如果您需要,可以轻松启用。
Fathom分析
Fathom提供了一个轻量级的Google Analytics替代方案。
要启用它,只需添加一个NEXT_PUBLIC_FATHOM_ID环境变量,该变量仅在生产环境中使用。
PostHog分析
PostHog提供了一个轻量级的、开源的Google Analytics替代方案。
要启用它,只需添加一个NEXT_PUBLIC_POSTHOG_ID环境变量,该变量仅在生产环境中使用。
环境变量
如果您使用Redis、分析功能或任何其他需要环境变量的功能,那么您需要将它们添加到您的Vercel项目中。
如果您想使用GitHub Actions测试Redis构建,那么您需要编辑默认构建操作以添加REDIS_HOST和REDIS_PASSWORD。这里有一个来自我个人分支的示例。您还需要将这些环境变量添加到GitHub仓库的仓库密钥中。
贡献
许可证
MIT © Travis Fischer
通过在Twitter上关注我来支持我的开源工作

 访问官网
访问官网 Github
Github