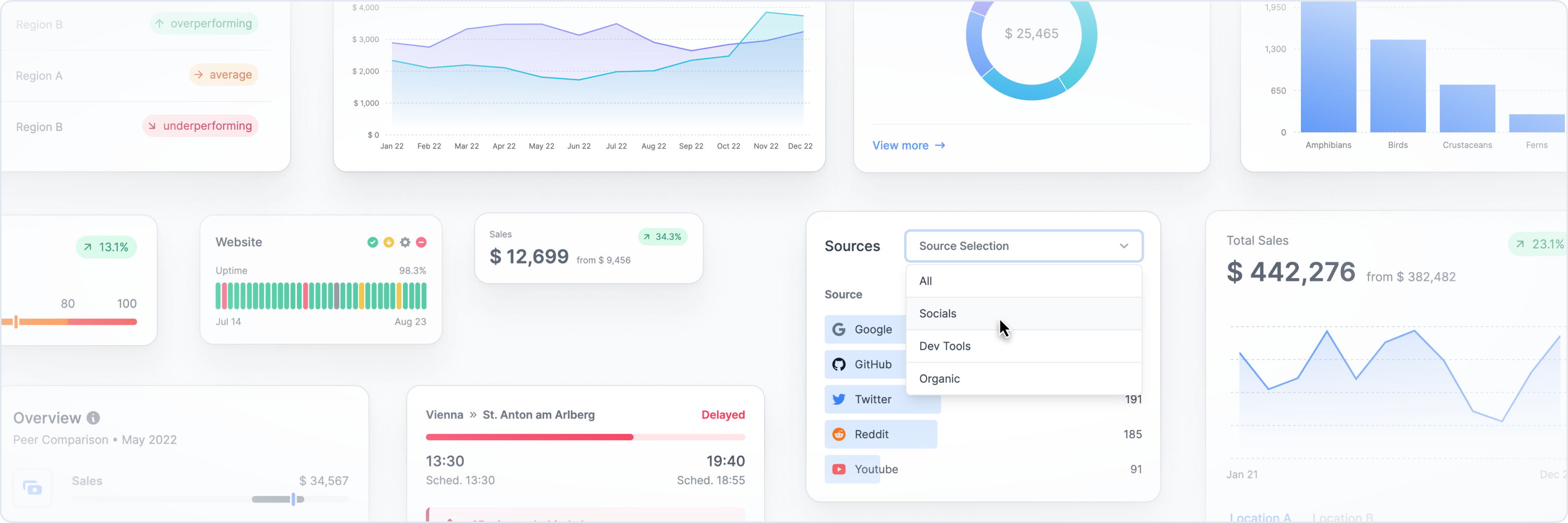
Tremor 是基于 Tailwind CSS 构建的 20 多个开源组件,旨在简化数据可视化。完全开源,由数据科学家和软件工程师制作,具有出色的设计感。

入门指南
查看我们的安装指南。要使用该库,我们还需要在项目中设置 Tailwind CSS。
示例
使用 Tremor 创建分析界面很容易。
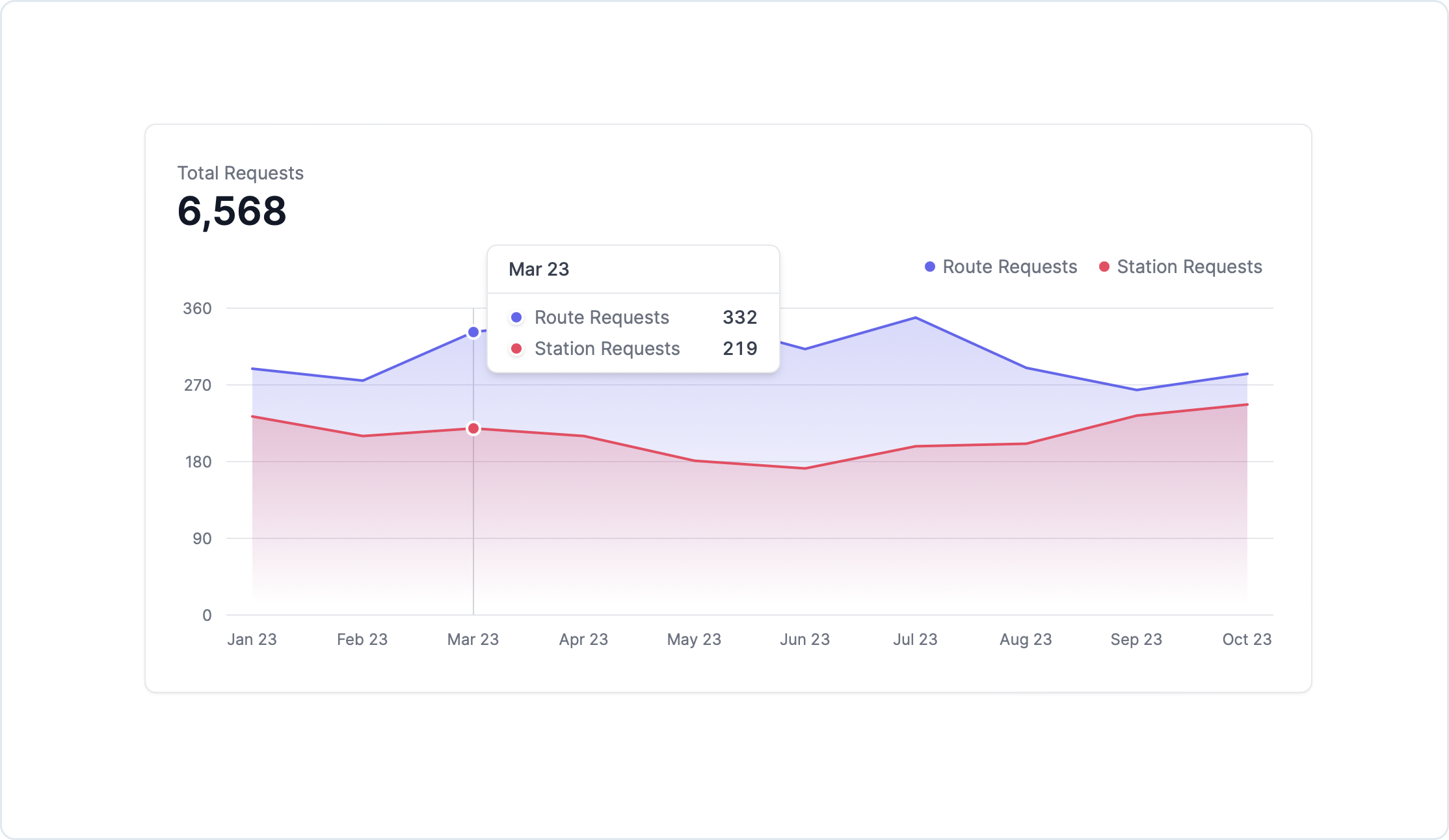
"use client";
import { AreaChart, Card } from "@tremor/react";
const chartdata = [
{
date: "1月23日",
"路线请求": 289,
"站点请求": 233,
},
// ...
{
date: "10月23日",
"路线请求": 283,
"站点请求": 247,
},
];
export default function Example() {
return (
<Card className="max-w-4xl">
<span className="text-tremor-default text-tremor-content dark:text-dark-tremor-content">
总请求
</span>
<p className="text-tremor-metric font-semibold text-tremor-content-strong dark:text-dark-tremor-content-strong">
6,568
</p>
<AreaChart
className="mt-2 h-80"
data={chartdata}
index="date"
categories={["路线请求", "站点请求"]}
colors={["indigo", "rose"]}
yAxisWidth={33}
/>
</Card>
);
}

社区和贡献
我们一直在寻找新的想法或其他改进 Tremor 的方法。如果你开发了任何酷炫的东西或发现了 bug,请向我们发送拉取请求。查看我们的贡献者许可协议点击这里。
许可证
版权所有 © 2024 Tremor Labs, Inc. 保留所有权利。

 访问官网
访问官网 Github
Github 文档
文档












