vis-network

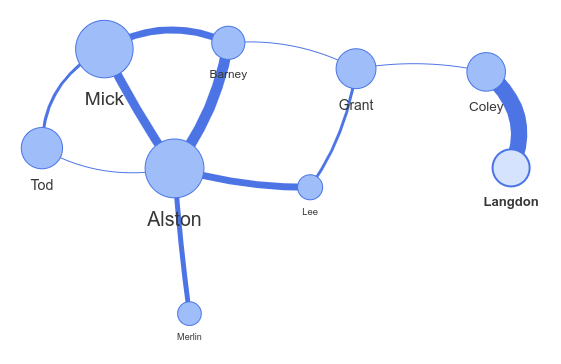
Network 是一个用于显示由节点和边组成的网络的可视化工具。该可视化工具易于使用,支持自定义形状、样式、颜色、大小、图像等。Network 可视化在任何现代浏览器上都能流畅运行,可处理多达数千个节点和边。为了处理更大量的节点,Network 还支持聚类。Network 使用 HTML canvas 进行渲染。
徽章
安装
通过 npm 安装:
$ npm install vis-network
示例
以下是加载 Network 的基本示例。更多示例可以在项目的 examples 目录 中找到。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Network</title>
<script
type="text/javascript"
src="https://unpkg.com/vis-network/standalone/umd/vis-network.min.js"
></script>
<style type="text/css">
#mynetwork {
width: 600px;
height: 400px;
border: 1px solid lightgray;
}
</style>
</head>
<body>
<div id="mynetwork"></div>
<script type="text/javascript">
// 创建节点数组
var nodes = new vis.DataSet([
{ id: 1, label: "节点 1" },
{ id: 2, label: "节点 2" },
{ id: 3, label: "节点 3" },
{ id: 4, label: "节点 4" },
{ id: 5, label: "节点 5" },
]);
// 创建边数组
var edges = new vis.DataSet([
{ from: 1, to: 3 },
{ from: 1, to: 2 },
{ from: 2, to: 4 },
{ from: 2, to: 5 },
{ from: 3, to: 3 },
]);
// 创建网络
var container = document.getElementById("mynetwork");
var data = {
nodes: nodes,
edges: edges,
};
var options = {};
var network = new vis.Network(container, data, options);
</script>
</body>
</html>
构建
要从源代码构建库,请从 GitHub 克隆项目
$ git clone git://github.com/visjs/vis-network.git
源代码使用 Node.js 的模块风格(require 和 module.exports)来组织依赖关系。要安装所有依赖项并构建库,请在项目根目录下运行 npm install。
$ cd vis-network
$ npm install
然后,可以通过运行以下命令来构建项目:
$ npm run build
测试
要测试库,请先安装项目依赖项:
$ npm install
然后运行测试:
$ npm run test
贡献
我们非常欢迎对 vis.js 库的贡献!我们无法独自完成这项工作!
支持者
感谢所有支持者!🙏
赞助商
通过成为赞助商来支持这个项目。您的徽标将显示在这里,并链接到您的网站。
许可证
版权所有 (C) 2010-2018 Almende B.V. 和贡献者 版权所有 (c) 2018-2021 Vis.js 贡献者
Vis.js 采用双重许可:
- Apache 2.0 许可证 http://www.apache.org/licenses/LICENSE-2.0
和
Vis.js 可以在任一许可证下分发。

 访问官网
访问官网 Github
Github 文档
文档











