
文档站点
主页 | 设置 | 可观察性 | 函数调用 | 自主AI代理 | AI软件工程师 | AI代码审查 | 工具/集成 | 路线图
Nous的故事 | 功能 | UI示例 | 代码示例 | 贡献
Nous的故事
Nous源于一个简单的目标:利用AI的潜力提高现实世界的生产力,诞生于DevOps和平台工程领域。我们设想一个能够:
- 自动化各种流程和支持请求,并对构建失败进行分类。
- 审查代码是否符合标准和最佳实践。
- 协助大规模重构等。
在TrafficGuard,我们每月为全球客户处理数十亿事件,通过防御机器人和其他形式的无效流量提高他们的广告支出ROI。 我们的GCP上的SaaS包括用TypeScript、Python、GoogleSQL、PHP和Terraform开发的项目,从GitLab部署。
由于开源项目通常集中在Python/GitHub,而供应商的AI工具则局限于各自的领域, 我们看到了对基于TypeScript的工具的需求,这些工具可以在我们的整个技术栈中工作,并理解整体架构。
通过其演进,我们将nous设计为一个灵活的平台,供TypeScript社区扩展并支持您选择的用例和集成。
我们选择Firestore作为初始数据库实现,结合Cloud Run,提供了一个可以缩减到零的解决方案,使用免费层可以实现零成本。 我们的目标是支持诸如您自己的自定义个人助理等用例,可通过移动设备随时使用。
功能
主要功能包括:
- 高级自主代理
- 受Google的Self-Discover论文启发的推理/规划
- 用于复杂、多步骤工作流的记忆和函数调用历史
- 具有分层任务分解的自适应迭代规划
- 两种控制循环函数调用选项(独立于LLM):
- 基于自定义XML的函数调用
- 动态代码生成,带沙箱执行,用于多步函数调用和逻辑
- 在适当情况下可以显著降低成本并减少延迟,相比LLM原生/XML函数调用
- 从源代码自动生成LLM函数模式
- 可调用函数集成:
- 文件系统、Jira、Slack、Perplexity、Gitlab、GitHub等
- 支持多种LLM/服务:
- OpenAI、Anthropic(原生和Vertex)、Gemini、Groq、Fireworks、Together.ai、DeepSeek、Ollama
- 命令行和Web界面
- 人机交互用于:
- 预算控制
- 代理发起的问题
- 错误处理
- 灵活的部署选项:
- 从命令行或通过Web UI在本地运行
- 在Firestore和Cloud Run上进行零规模部署
- 多用户SSO企业部署(使用Google Cloud IAP)
- 使用OpenTelemetry进行可观测性跟踪
- 代码编辑代理:
- 自动检测项目初始化、编译、测试和代码检查
- 查找相关文件进行编辑并执行初步分析
- 代码编辑循环,包括编译、代码检查、测试、修复(编辑委托给Aider)
- 编译错误分析器可以在线搜索、添加额外文件和包
- 软件工程师代理:
- 从GitLab/GitHub找到适当的仓库
- 克隆并创建分支
- 调用代码编辑代理
- 创建合并请求
- 代码审查代理:
- 可配置的代码审查指南
- 在GitLab合并请求的适当行上发表评论,提出修改建议
UI示例
新建代理 | 示例跟踪 | 人机交互通知 | 代理请求反馈 | 列出代理 | 代码审查配置
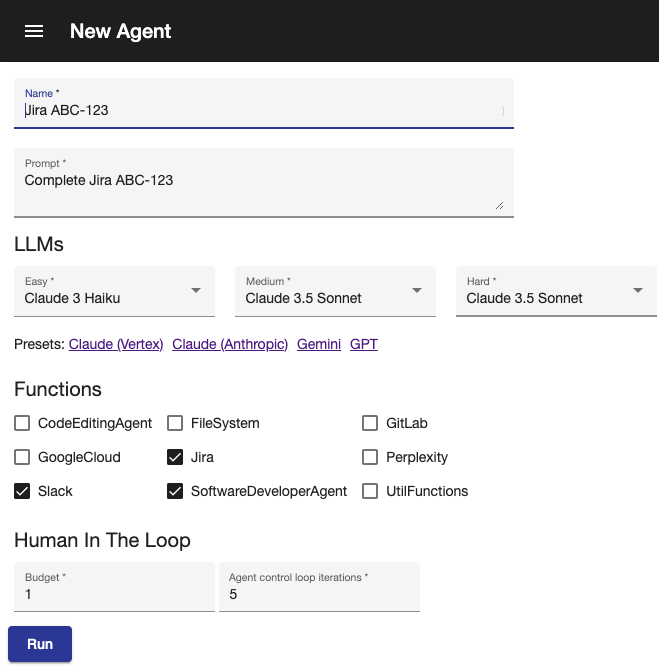
新建代理

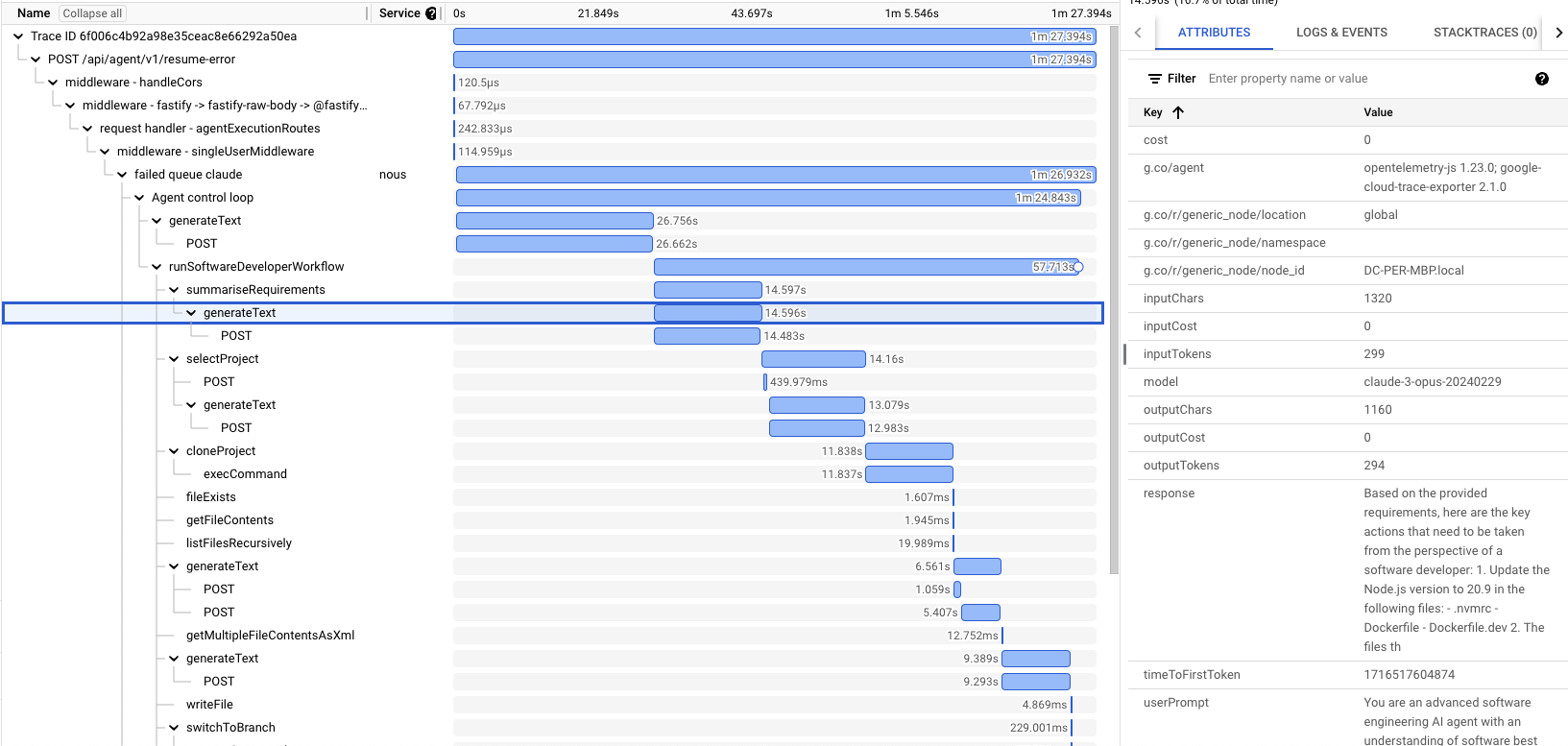
示例跟踪

人机交互通知

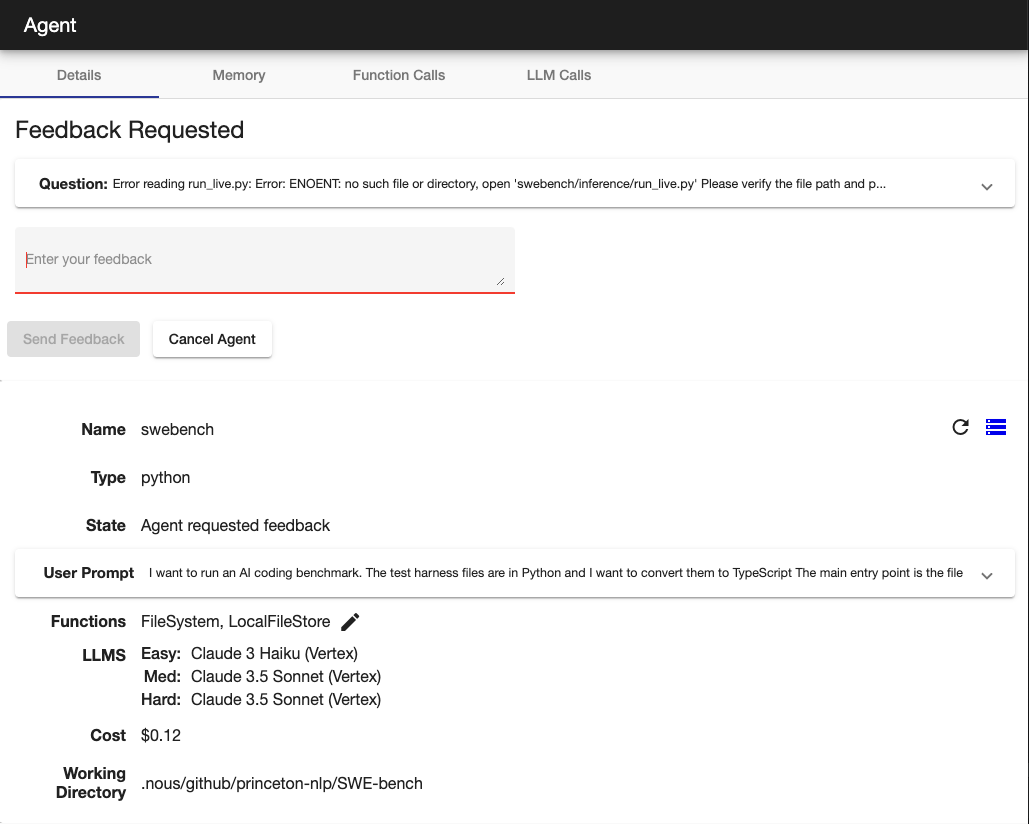
代理请求反馈

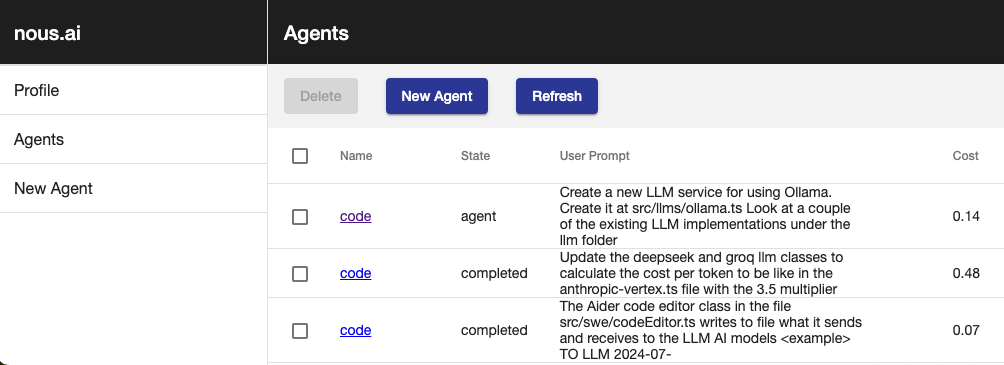
列出代理

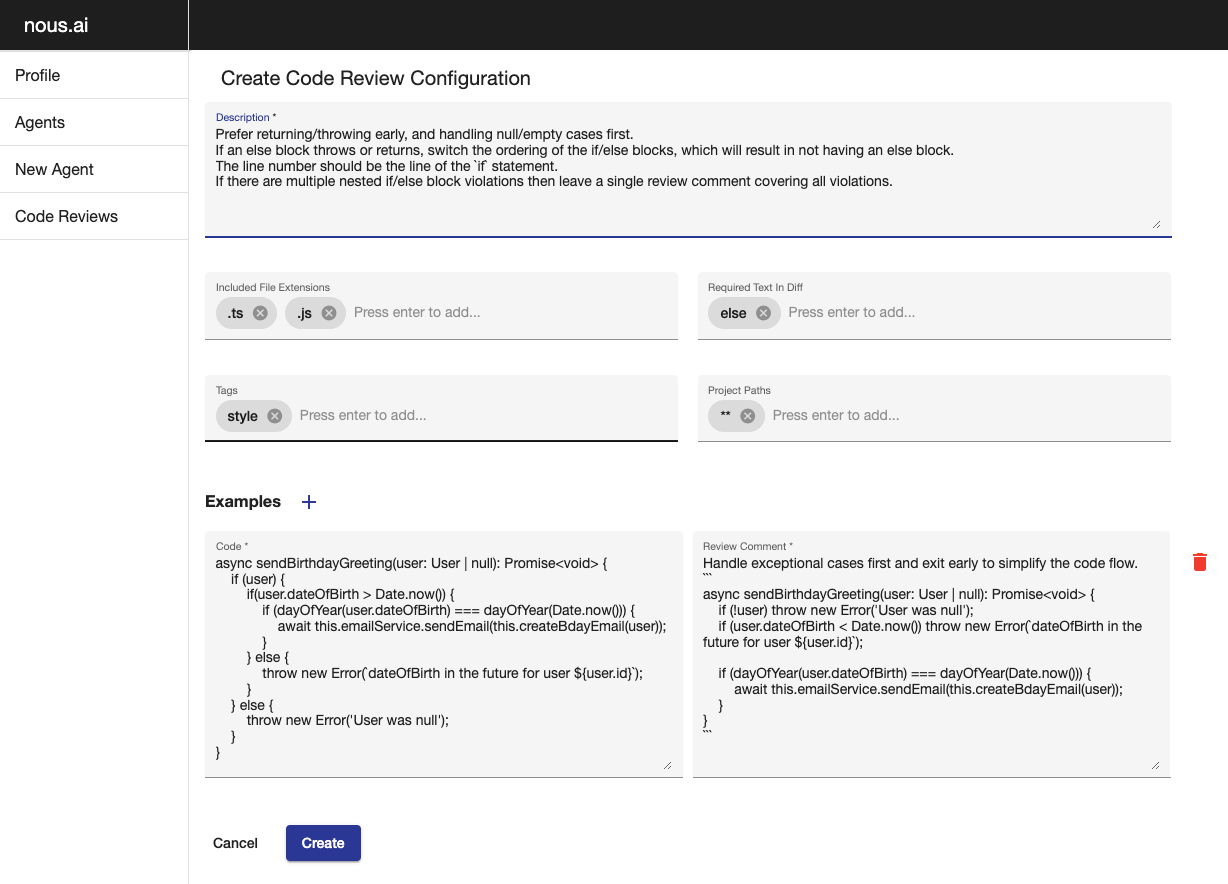
代码审查配置

代码示例
Nous vs LangChain
Nous不使用LangChain,原因有很多,你可以在网上阅读这些原因和讨论
让我们比较一下LangChain的多重链文档示例与Nous的等效实现。
LangChain
import { PromptTemplate } from "@langchain/core/prompts";
import { RunnableSequence } from "@langchain/core/runnables";
import { StringOutputParser } from "@langchain/core/output_parsers";
import { ChatAnthropic } from "@langchain/anthropic";
const prompt1 = PromptTemplate.fromTemplate(
`{person}来自哪个城市?只回答城市名称。`
);
const prompt2 = PromptTemplate.fromTemplate(
`{city}这个城市位于哪个国家?用{language}回答。`
);
const model = new ChatAnthropic({});
const chain = prompt1.pipe(model).pipe(new StringOutputParser());
const combinedChain = RunnableSequence.from([
{
city: chain,
language: (input) => input.language,
},
prompt2,
model,
new StringOutputParser(),
]);
const result = await combinedChain.invoke({
person: "Obama",
language: "German",
});
console.log(result);
Nous
import { llms } from '#agent/context'
import { anthropicLLMs } from '#llms/anthropic'
const prompt1 = (person: string) => `${person}来自哪个城市?只需回答城市名称。`;
const prompt2 = (city: string, language: string) => `${city}位于哪个国家?请用${language}回答。`;
runAgentWorkflow({ llms: anthropicLLMs() }, async () => {
const city = await llms().easy.generateText(prompt1('Obama'));
const result = await llms().easy.generateText(prompt2(city, 'German'));
console.log(result);
});
Nous代码还具有提示参数的静态类型优势,使您能够轻松重构。 使用简单的控制流程可以通过断点/日志轻松调试。
要运行完全自主的代理:
startAgent({
agentName: '创建ollama',
initialPrompt: '研究如何使用node.js的ollama,并在llm文件夹下创建新的实现。查看该文件夹中的其他几个文件,了解必须遵循的样式',
functions: [FileSystem, Perplexity, CodeEditinAgent],
llms,
});
Nous代码还具有提示参数的静态类型优势,使您能够轻松重构。 使用简单的控制流程可以通过断点/日志轻松调试。
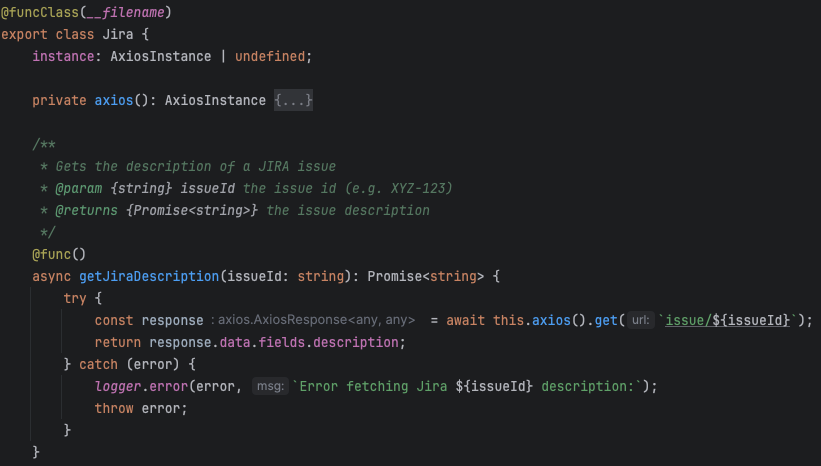
自动生成LLM函数模式
通过在类方法上使用@func装饰器,可以自动生成LLM函数调用模式。

入门
访问我们的文档网站获取入门指南和更多详细信息。
贡献
由TrafficGuard提供支持 - 提高您广告支出的投资回报率。
如果您想获得支持以成为贡献者,请通过nous@trafficguard.ai与我们联系。

 访问官网
访问官网 Github
Github 文档
文档 论文
论文










