SVG 转 SwiftUI 转换器
将 SVG 转换为 SwiftUI 的 Shape 结构的工具。这种方法比引入 SVG 库进行渲染更加节省内存。
免责声明(在使用此工具之前)
这个工具针对的是特定实现,比如在需要自定义可动画图标或在 macOS 应用中使用 SFSymbol 等情况下,否则你可能需要手动将图标转换为 SwiftUI Shape。对于一般用途的图标,最好参考此指南来创建 SF Symbol。
快速链接
使用方法
步骤 1
⭐️ 给这个仓库点星!⭐️
在线使用
该工具可在线使用,只需点击此链接。
本地运行
git clone https://github.com/bring-shrubbery/SVG-to-SwiftUI
cd SVG-to-SwiftUI
yarn
yarn dev
使用示例
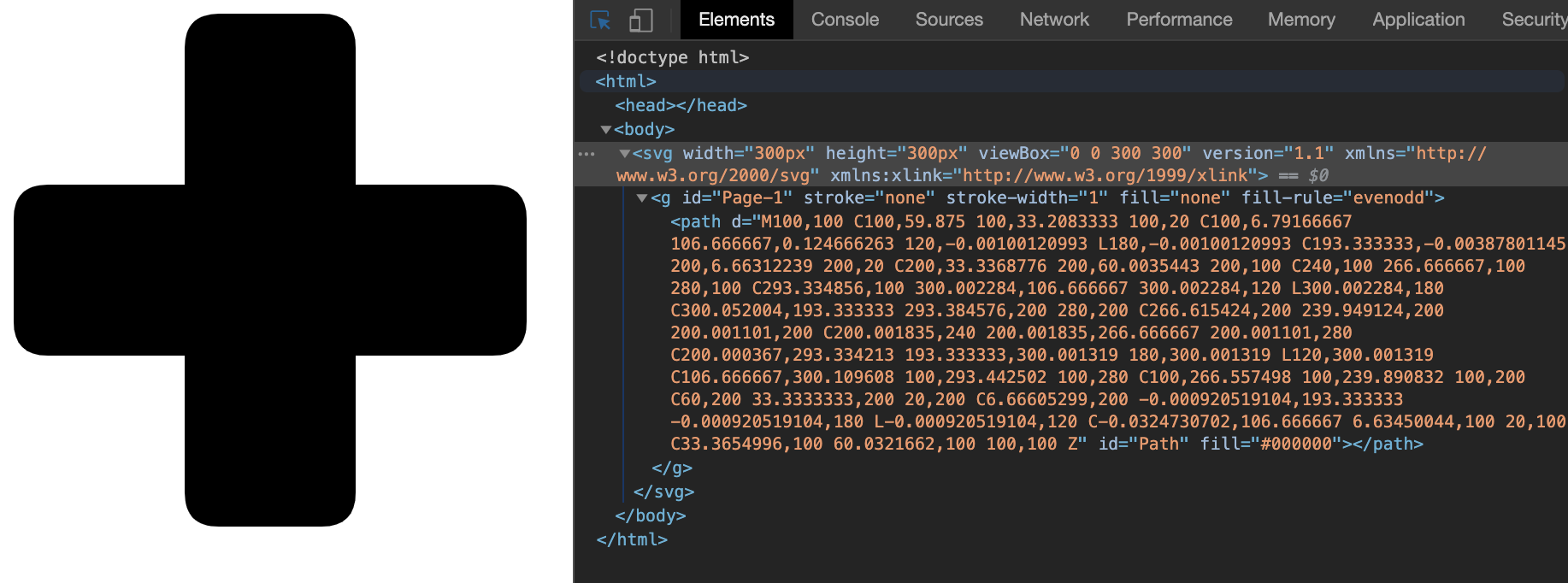
为了演示这个工具,我创建了一个带圆角的粗加号(在 Sketch 中创建,所以 Sketch 中的形状应该能很好地与这个工具配合使用)。
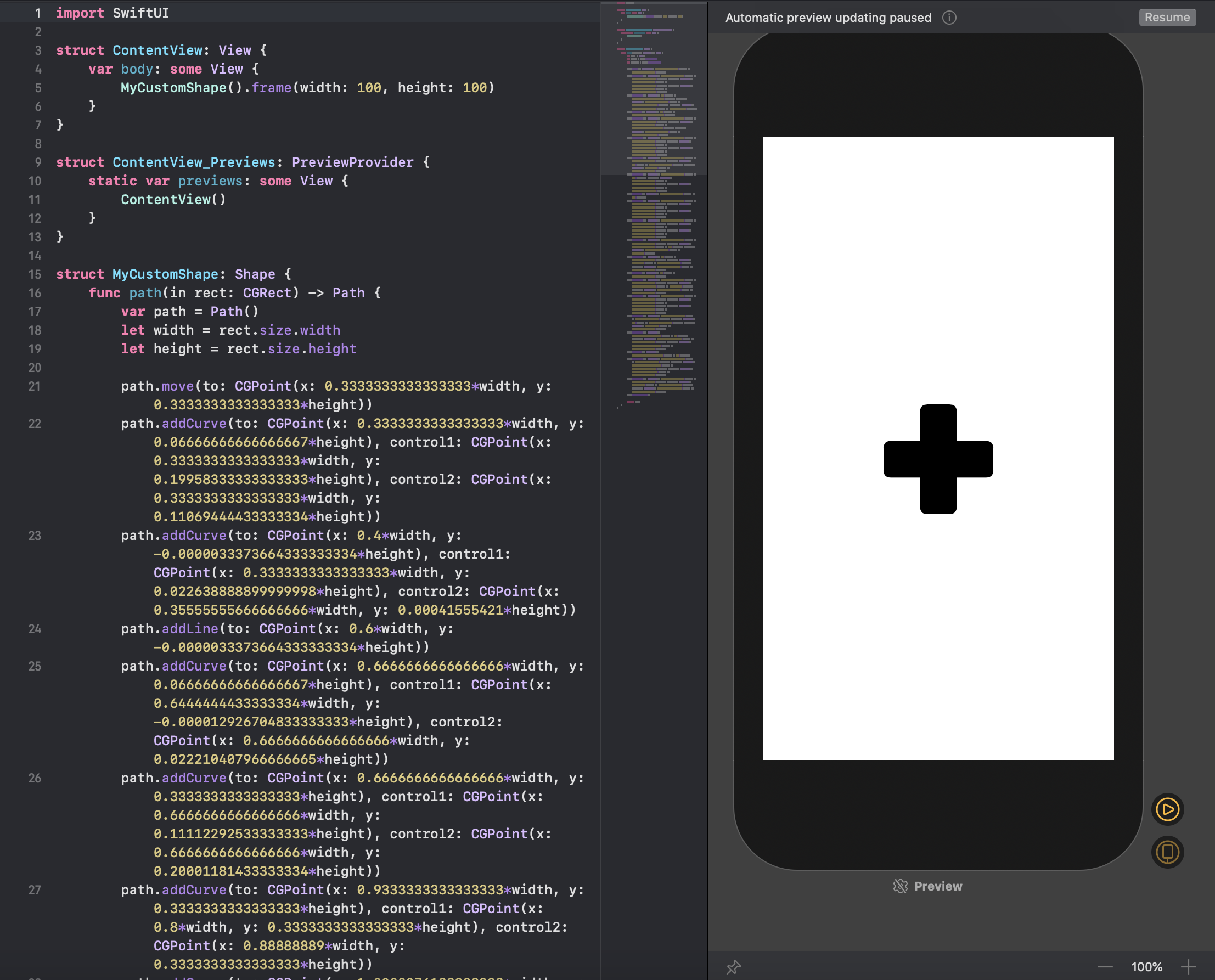
它保存为本仓库中的 content/demo-plus.svg 文件。你可以在下面看到它在浏览器中的样子,以及转换为 SwiftUI Shape 后的样子。
在浏览器中

在 SwiftUI View 中,导出为 Shape

贡献
- 如果遇到不能正常工作的 SVG 代码,欢迎提出问题 - 当然要提供 SVG 代码!
- 非常欢迎提交拉取请求!目前最好的贡献是引入对更多 SVG 元素类型的支持。

 访问官网
访问官网 Github
Github