🧊🧊🧊 icegl-three-vue-tres 🧊🧊🧊
🎉🎉🎊 三维可视化项目快速实现的开源框架 🎊🎉🎉
## 🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊🧊如果对您有帮助,您可以点击右上角的 "Star⭐" 进行收藏,您的star就是我开发的动力,感谢!
点击下方 👇🏻 跳转到B站上关于此项目的视频说明
生态 @ThreeJS-@Vue3.x-@TresJS
icegl出品,永久开源且免费商用,持续更新中,请点击右上角的 start⭐ 关注
本项目融合了三大生态系统:
-
🎲 ThreeJS * 点击详情
ThreeJS 是基于浏览器渲染的著名JavaScript 3D库。
-
🍀 Vue3.x * 点击详情
易学易用,性能出色,适用场景丰富的Web前端框架。
-
⚡ TresJS * 点击详情
 使用Vue3.x组件实现声明式的ThreeJS,用于前端三维项目开发。
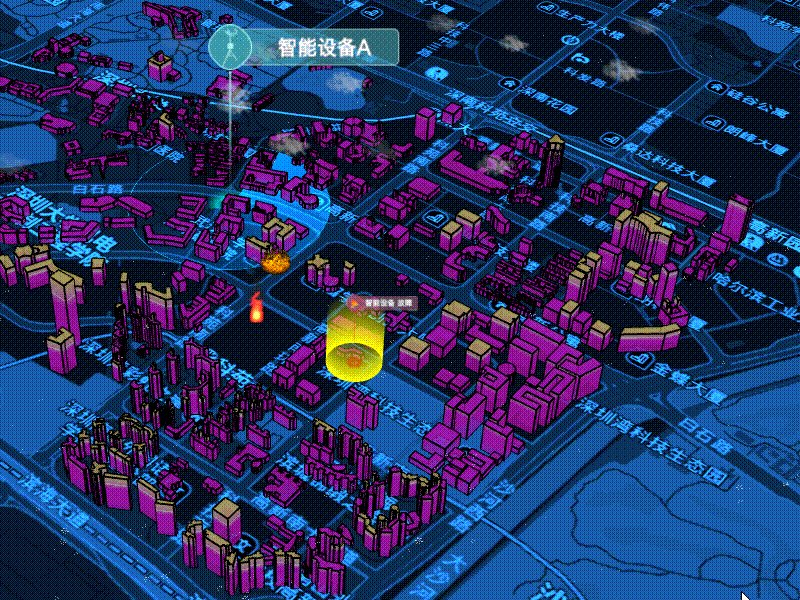
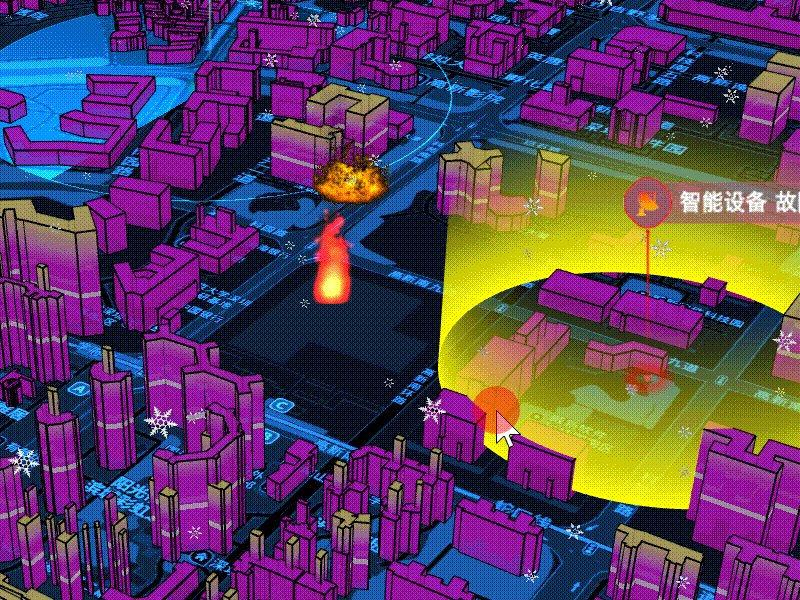
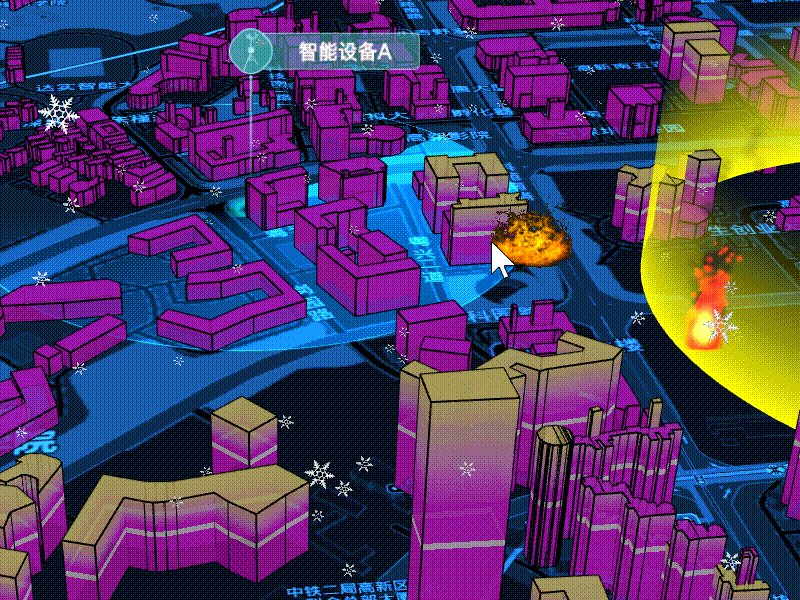
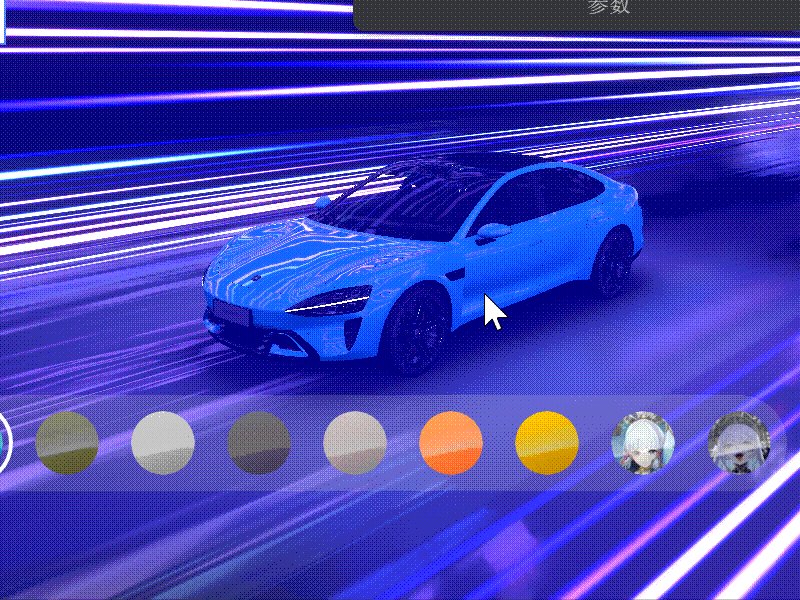
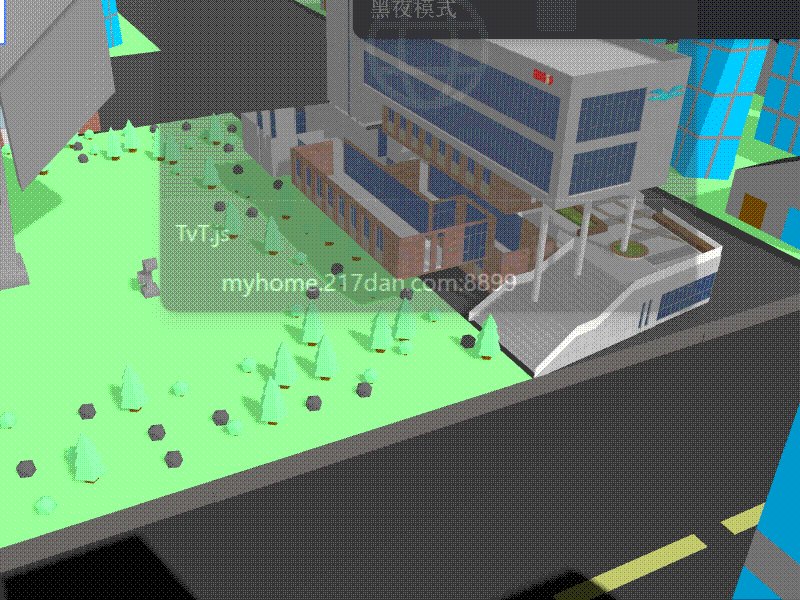
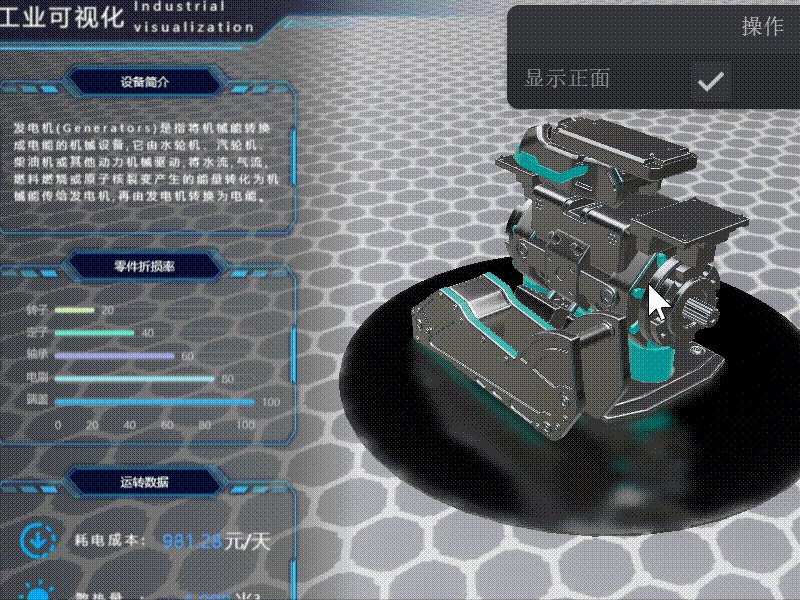
使用Vue3.x组件实现声明式的ThreeJS,用于前端三维项目开发。🏕 点击预览:🌏opensource.icegl.cn
- 如果访问太慢,请访问镜像站点:🌏 http://myhome.217dan.com:8899
- 如果有条件翻墙,也可直接访问github的镜像站:🌏 https://hawk86104.github.io
因项目经常更新编译,如发现访问错误,请清空浏览器缓存。








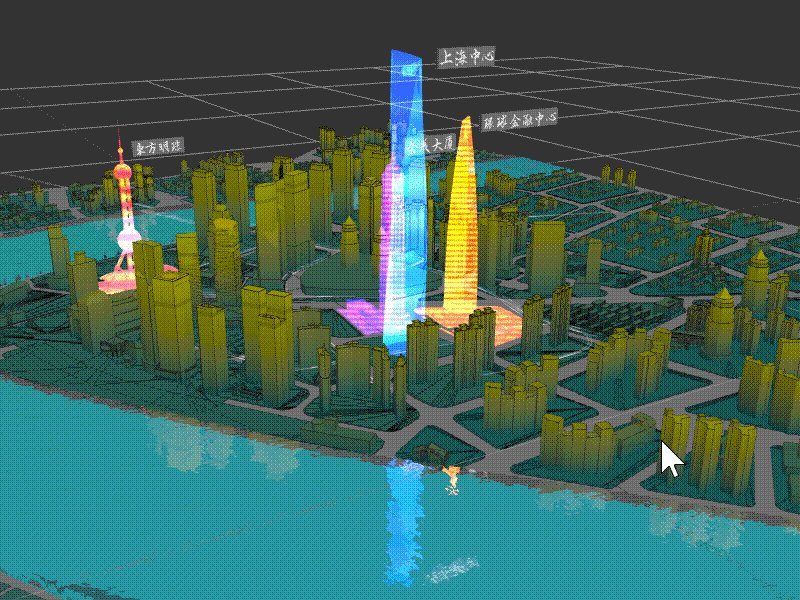
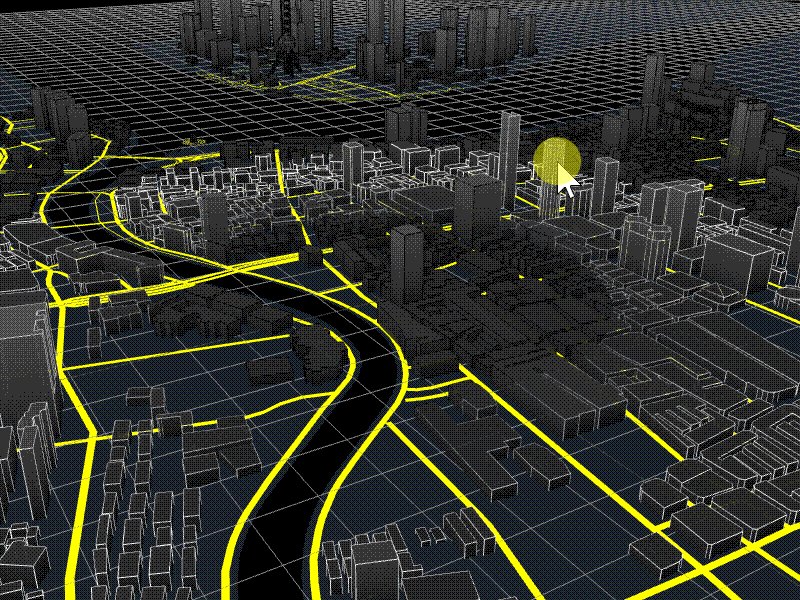
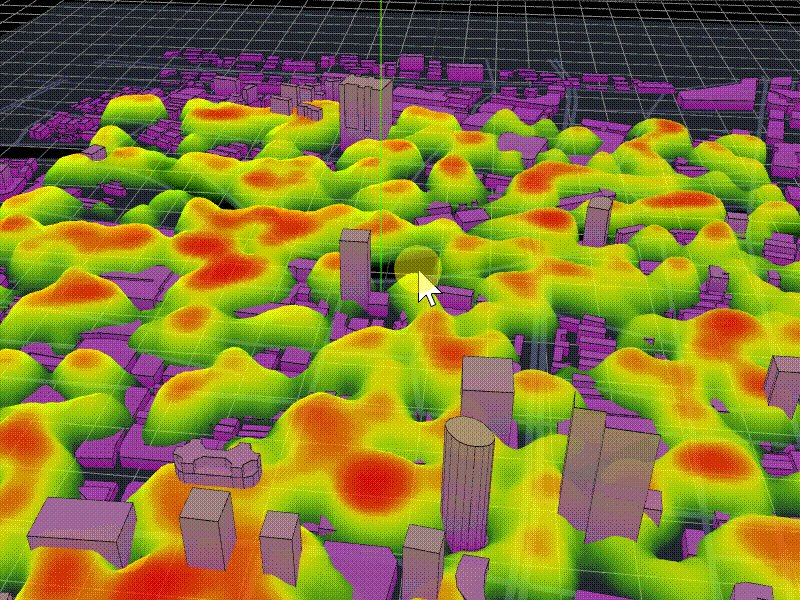
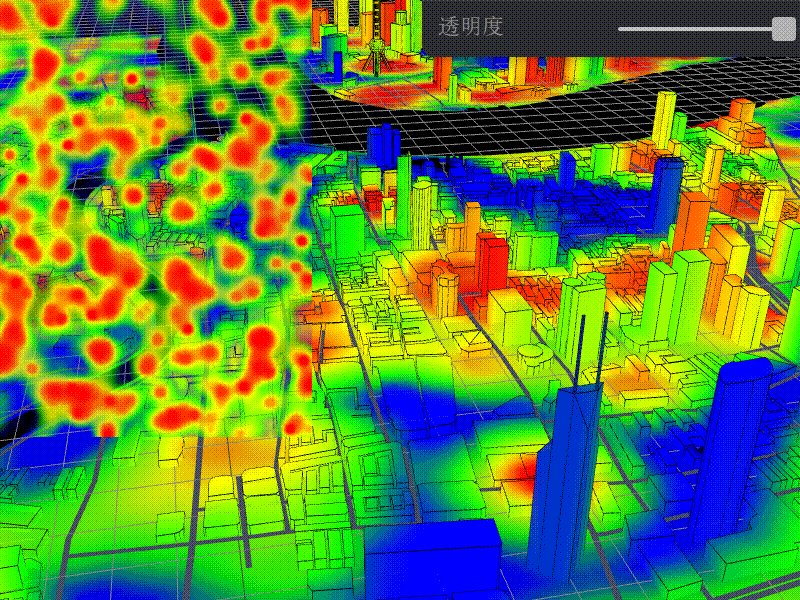
更多演示请进入预览页面
优势
-
🌈 前端的基本素养 * FesJS 点击详情
集成封装项目落地的常用库:图标、多语言、API 接口调用、Vuex/Pinia、model 数据封装、页面 layout/权限 access、路由管理等。
-
🌠 像写 Vue3.x 一样写三维可视化项目点击详情

<template>
<TresCanvas window-size>
<TresPerspectiveCamera />
<TresMesh>
<TresTorusGeometry :args="[1, 0.5, 16, 32]" />
<TresMeshBasicMaterial color="orange" />
</TresMesh>
</TresCanvas>
</template>
<script setup lang="ts">
import { useRenderLoop, useTexture } from '@tresjs/core'
//读取材质
const pTexture = await useTexture(['./**.jpg', './**.png'])
const { onLoop } = useRenderLoop()
onLoop(({ delta }) => {
//循环render
})
</script>
敬请右上角一键三连: 关注 💛 点赞 ⭐ fork👣
✅ 快速开始
1、git clone 或者直接下载本项目
2、cd 到项目根目录
3、yarn //安装依赖
4、yarn pre.dev // 预览下的调试模式
5、yarn dev // 自己项目下的调试模式
6、yarn pre.build //预览下的编译打包
7、yarn build //自己项目下的编译打包
8、yarn both //同时启动 dev 和 pre.dev 可以边调试自己的项目,边对照移植样例和插件

📖 文档
使用说明:🌏docs.icegl.cn
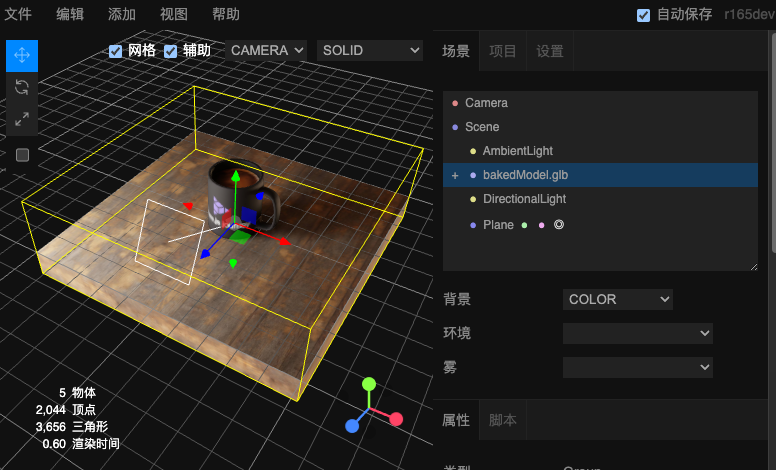
三维编辑器:📊 原生编辑器+插件生成器

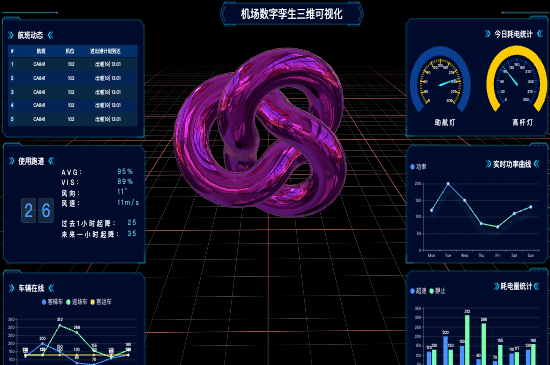
UI 编辑器:📊 GoView 导出+配置导入组件
 # 🧩 丰富的[插件应用市场🌏tvtstore](https://www.icegl.cn/tvtstore)
# 🧩 丰富的[插件应用市场🌏tvtstore](https://www.icegl.cn/tvtstore)
插件中心 🌏www.icegl.cn/tvtstore 包含各种项目场景和功能。插件是 ICE 社区生态中的重要组成部分,在应用市场中,完整应用和普通插件统称为插件。

我们将逐步将已落地的项目以插件形式添加到这个开源框架中...

❓ 问题反馈
如果在使用过程中遇到任何问题,请通过以下方式联系我们
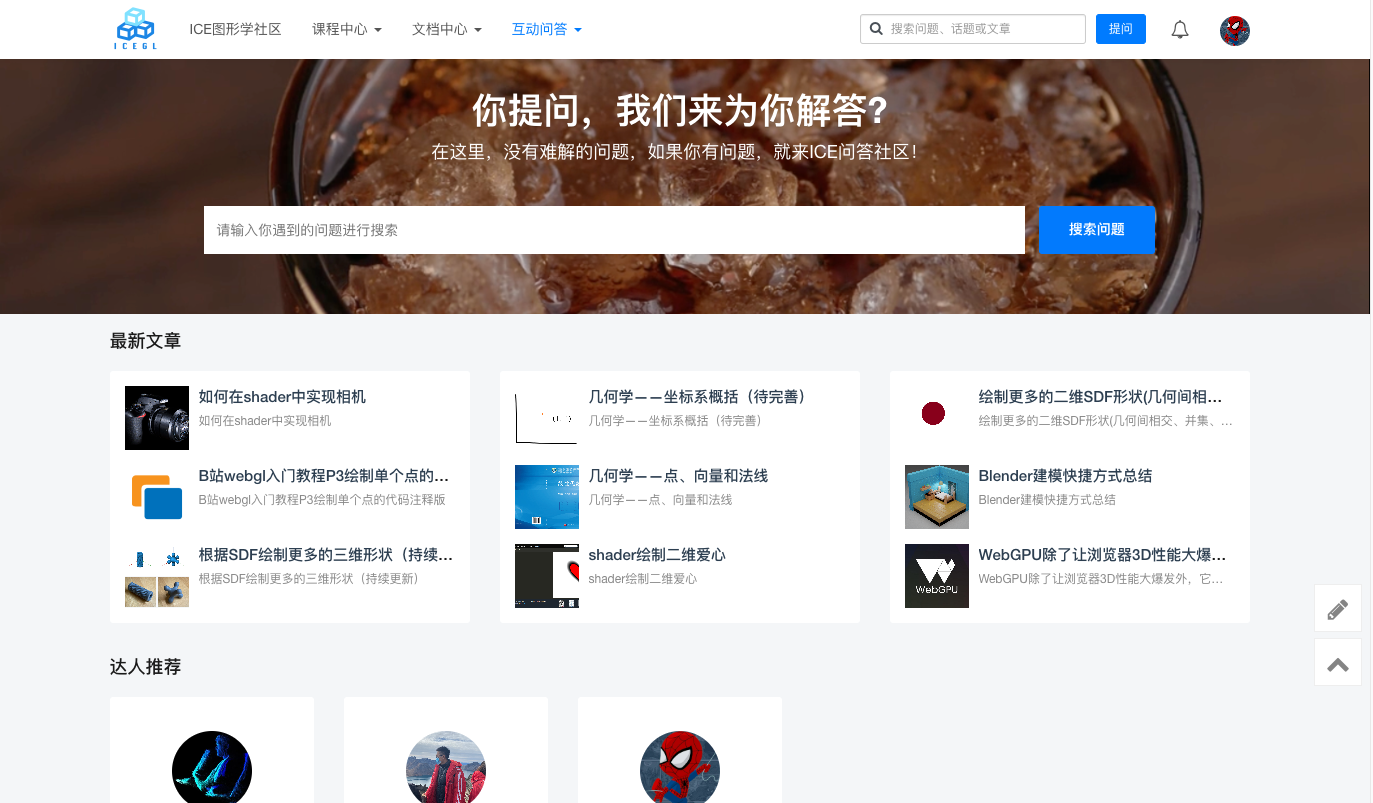
- 问答社区:图形学社区 icegl.cn

- 欢迎大家加入微信群,已有多个群满员,一起学习讨论 webgl。加微信我拉你进群

⭐ 星标历史
™️ 版权信息
本项目遵循 Apache2 开源协议发布,并提供永久免费使用及商用。
如果您将此项目用于商业用途,请遵守 Apache2.0 协议并保留作者技术支持声明。
- 二次开发如用于商业性质或开源竞品,请不要删除和修改 TvT.js 源码头部的版权、作者声明及出处
- 允许进行商用,但不允许二次开源并收费
本项目包含的第三方源码和二进制文件的版权信息另行标注。
关注我们的公众号获得最新资讯

版权所有 Copyright © 2022-2025 by 🧊icegl (https://www.icegl.cn)
保留所有权利。

 访问官网
访问官网 Github
Github
















