Twilio视频 React应用
[!警告]
我们不再允许新客户加入Twilio视频服务。自2026年12月5日起,Twilio视频将结束生命周期(EOL),并将停止为所有客户提供服务。有关此EOL的更多信息,请参阅我们帮助中心此处。
这是什么
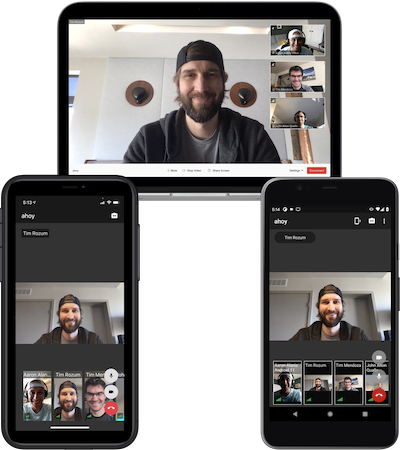
本应用程序展示了一个基于Twilio的可编程视频JS SDK、Twilio的对话JS SDK和Create React App构建的多方视频应用。
- 只需几分钟即可部署到Twilio无服务器平台
- 无需其他基础设施
- 首次部署前无需更改代码
- 部署应用程序不产生任何费用
- Go房间的使用是免费的,但在使用其他所有房间类型时,应用程序将按标准使用费率收费。聊天功能基于对话API构建,每月活跃用户数不超过200时免费,此后按标准使用费率收费。

先决条件
您必须安装以下内容:
- Node.js v14+
- NPM v6+(随新版Node一起安装)
您可以使用以下命令检查当前安装的Node.js和NPM版本:
node --version
npm --version
克隆存储库
克隆此存储库并进入项目目录:
git clone https://github.com/twilio/twilio-video-app-react.git
cd twilio-video-app-react
安装依赖项
在主项目文件夹内运行npm install以安装NPM的所有依赖项。
如果您想使用yarn安装依赖项,请先运行yarn import命令。这将确保yarn安装package-lock.json中指定的包版本。
添加噪音消除
Twilio视频与Krisp Technologies Inc.合作,为本地音频轨道添加了噪音消除功能。此功能根据Twilio的Krisp插件许可。要将此功能添加到您的应用程序中,请在上一步之后立即运行npm run noisecancellation:krisp。
安装Twilio CLI和RTC插件
安装Twilio CLI
该应用程序使用Twilio CLI部署到Twilio。您可以在Mac上使用Homebrew或npm安装Twilio CLI。
要使用npm安装twilio-cli,请运行以下命令:
npm install -g twilio-cli
注意:如果在使用npm install -g命令全局安装twilio-cli时遇到权限错误,您可能需要更改全局node_modules目录的权限,或配置npm使用不同的目录来全局安装npm包。请参阅此StackOverflow帖子,其中包含有关这两个选项的更多信息。GitHub中的这个代码示例也是一个有用的指南,介绍了如何在不需要更改目录权限和不使用sudo的情况下全局安装npm包。
登录Twilio CLI
登录Twilio CLI。系统将提示您输入Account SID和Auth Token,这两个信息都可以在Twilio控制台的仪表板上找到。
twilio login
注意:如果您使用npm安装了Twilio CLI,但收到找不到twilio命令的错误,您可能需要更新Node安装前缀。有关更多信息,请参阅此StackOverflow帖子。
安装RTC插件
此应用程序需要一个额外的插件。使用以下命令安装CLI插件:
twilio plugins:install @twilio-labs/plugin-rtc
注意:如果您之前已安装@twilio-labs/plugin-rtc插件,请确保使用最新版本。您可以通过运行twilio plugins:update来升级插件。聊天功能需要@twilio-labs/plugin-rtc的0.8.1或更高版本。
将应用程序部署到Twilio
在部署应用程序之前,请确保您在Twilio CLI上使用的是正确的账户(使用twilio profiles:list命令检查)。
使用单个命令将应用程序部署到Twilio:
npm run deploy:twilio-cli
这将执行以下步骤:
- 在
src目录中构建React应用程序 - 生成用于访问视频应用程序的随机代码
- 将React应用程序和令牌服务器功能部署为Twilio无服务器服务
- 打印应用程序的URL和密码
注意: 通过密码提供访问令牌的Twilio函数不应在生产环境中使用。此令牌服务器支持无缝启动协作应用程序,虽然方便,但密码对于生产环境来说不够安全。您应该使用身份验证提供程序来安全地为客户端应用程序提供访问令牌。您可以在本教程中找到有关可编程视频访问令牌的更多信息。作为预防措施,密码将在一周后过期。要生成新密码,请重新部署应用程序:
npm run deploy:twilio-cli -- --override
查看应用程序详情
使用以下命令查看视频应用程序的URL和密码:
twilio rtc:apps:video:view
删除应用程序
使用以下命令删除应用程序:
twilio rtc:apps:video:delete
这将从Twilio中删除无服务器应用程序。这将确保不再因应用程序产生任何费用。
Twilio CLI故障排除
如果在运行Twilio CLI RTC插件命令后出现任何错误,请尝试以下步骤。
- 运行
twilio plugins:update将rtc插件更新到最新版本。 - 运行
twilio rtc:apps:video:delete删除任何现有的视频应用程序。 - 运行
npm run deploy:twilio-cli部署新的视频应用程序。
不同房间类型的应用程序行为
在运行将应用程序部署到Twilio的命令后,房间类型将在命令行输出中返回。每种房间类型提供不同的视频体验。有关这些房间类型的更多详细信息,可以在这里找到。本节的其余部分将解释这些房间类型如何影响视频应用程序的行为。
Group - Group房间类型允许最多五十名参与者加入应用程序中的视频房间。网络质量级别(NQL)指示器、主导发言人和开始-停止录音在此房间类型中得到演示。此外,默认设置了启用模拟广播的VP8视频编解码器以及带宽配置文件,以提供最佳的群组视频应用体验。
Small Group - 这是一种旧版房间类型;在开发多方应用程序时,我们建议使用Group房间。 Small Group房间类型提供相同的群组视频应用体验,只是参与者数量限制较小,为四人。 点对点 - 虽然最多可以有十名参与者加入使用点对点(P2P)房间类型的房间,但它最适合一对一的视频体验。网络质量指标、带宽配置、主导发言人和开始停止录制等功能无法在此房间类型中使用。因此,这些功能在视频应用中未展示。此外,为了提供最佳的一对一视频应用体验,默认设置了禁用联播的VP8视频编解码器和720p最小视频捕捉尺寸。如果超过十名参与者加入此类型的房间,视频应用将显示错误。
Go - Go房间类型提供类似的点对点视频应用体验,但参与者限制更少,只有两人。如果超过两名参与者加入此类型的房间,视频应用将显示错误。
对于所有房间类型,如果超过最大参与者数量,视频应用都将显示错误。
功能
该视频应用具有以下功能:
- 具有实时视频和音频的视频会议
- 支持文字和文件消息的聊天功能
- 开启/关闭摄像头
- 麦克风静音/取消静音
- 屏幕共享
- 主导发言人指示器
- 网络质量指示器
- 使用带宽配置API定义参与者带宽使用
- 使用录制规则API开始和停止录制
浏览器支持
请参阅twilio-video.js SDK的浏览器支持表。
深入探讨
运行本地令牌服务器
本应用程序需要访问令牌来连接视频房间和聊天对话。随附的本地令牌服务器为应用程序提供访问令牌。此令牌服务器可用于本地运行应用程序,并在使用npm start以开发模式运行应用程序时使用。执行以下步骤设置本地令牌服务器:
- 在Twilio控制台创建账户。
- 点击"设置"并记下您的账户SID。
- 在Twilio控制台的可编程视频工具下的API密钥部分创建新的API密钥。记下新API密钥的SID和密钥。
- 在Twilio控制台的对话选项卡下的服务部分创建新的对话服务。记下生成的SID。
- 将您的账户SID、API密钥SID、API密钥密钥和对话服务SID存储在应用程序根目录下的新文件.env中(示例如下)。
TWILIO_ACCOUNT_SID=ACxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
TWILIO_API_KEY_SID=SKxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
TWILIO_API_KEY_SECRET=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
TWILIO_CONVERSATIONS_SERVICE_SID=ISxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
现在本地令牌服务器可以分发访问令牌以连接房间和对话。有关可用附加环境变量的信息,请参阅.env.example。
注意: Twilio对话的使用是可选的。如果您希望选择退出,只需在设置REACT_APP_DISABLE_TWILIO_CONVERSATIONS环境变量为true的情况下运行或构建此应用程序。
本地运行应用程序
使用以下命令在本地运行应用程序:
npm start
这将启动本地令牌服务器并以开发模式运行应用程序。在浏览器中打开http://localhost:3000即可看到应用程序。
如果您对src/中的源代码进行更改,页面将重新加载。 您还将在控制台中看到任何lint错误。使用以下命令在本地启动令牌服务器:
npm run server
令牌服务器在8081端口上运行,并期望在/token路由上收到具有以下JSON参数的POST请求:
{
"user_identity": string, // 用户身份
"room_name": string, // 房间名称
}
响应将是可用于连接房间的令牌。本应用程序提供的服务器使用与用于部署应用程序的Twilio CLI插件plugin-rtc相同的端点。有关服务器端点的更详细信息,请参阅plugin-rtc README。
房间中的多个参与者
如果您想了解应用程序如何处理多个参与者,只需在浏览器中打开多个localhost:3000标签,并使用不同的用户名连接到同一个房间即可。
此外,如果您想邀请其他参与者加入房间,每个参与者都需要安装此应用程序,并使用相同的房间名称和账户SID(API密钥和密钥可以不同)。
构建
使用以下命令构建React应用程序:
npm run build
此脚本将在build/目录中构建应用程序的静态资产。
测试
本应用程序有单元测试(使用Jest)和端到端测试(使用Cypress)。您可以使用以下脚本运行测试。
单元测试
使用以下命令运行单元测试:
npm test
这将使用Jest运行所有单元测试,并将结果输出到控制台。
端到端测试
使用以下命令运行端到端测试:
npm run cypress:open
这将打开Cypress测试运行器。打开后,选择要运行的测试文件。
注意: 在运行这些测试之前,请确保完成"入门"部分。这些Cypress测试将连接到真实的Twilio房间和对话,因此您可能会被收取使用的时间费用。
应用程序架构
本应用程序的状态(除少数例外)由SDK提供的房间对象管理。房间对象包含用户所连接房间的所有信息。可以在这里查看房间对象的类层次结构。
了解房间对象的一个好方法是在浏览器控制台中探索它。当您连接到房间时,应用程序会将房间对象作为窗口变量公开:window.twilioRoom。
由于Twilio Video SDK管理房间对象状态,因此可以将其用作真实来源。无需使用Redux等工具来跟踪房间状态。房间对象及其大多数子属性都是事件发射器,这意味着我们可以订阅这些事件以在房间状态变化时更新React组件。
React钩子可用于订阅事件并触发组件重新渲染。本应用程序经常使用useState和useEffect钩子来订阅房间状态的变化。以下是一个简单的示例:
import { useEffect, useState } from 'react';
export default function useDominantSpeaker(room) {
const [dominantSpeaker, setDominantSpeaker] = useState(room.dominantSpeaker);
useEffect(() => {
room.on('dominantSpeakerChanged', setDominantSpeaker);
return () => {
room.off('dominantSpeakerChanged', setDominantSpeaker);
};
}, [room]);
return dominantSpeaker;
}
在这个钩子中,useEffect钩子用于订阅房间对象发出的dominantSpeakerChanged事件。当这个事件被发出时,setDominantSpeaker函数被调用,它将更新dominantSpeaker变量并触发使用这个钩子的任何组件的重新渲染。 有关如何将React钩子与Twilio Video SDK一起使用的更多信息,请参阅此教程:https://www.twilio.com/blog/video-chat-react-hooks。要查看此应用程序使用的所有钩子,请查看`src/hooks`目录。
VideoProvider组件包含了许多与连接视频房间和获取本地输入设备相关的逻辑。VideoProvider组件通过useVideoContext钩子向应用程序的其他部分公开了许多属性和方法。同样,ChatProvider包含了与连接Twilio Conversation相关的逻辑,并通过useChatContext钩子公开属性和方法。
配置
SDK中的connect函数接受一个配置对象。此应用程序的配置对象可以在src/utils/useConnectionOptions/useConnectionOptions.ts中找到。在这个对象中,我们1)启用主导发言者检测,2)启用网络质量API,以及3)提供各种选项来配置带宽配置文件。
轨道优先级设置
此应用程序动态改变远程视频轨道的优先级,以提供最佳的协作体验。任何将在主视频区域显示的视频轨道在组件挂载时都会调用track.setPriority('high')(参见VideoTrack组件)。这个更高的优先级使轨道能够以高分辨率渲染。当组件卸载时调用track.setPriority(null),使轨道的优先级设置为其发布优先级(低)。
使用Firebase进行Google身份验证(可选)
可以配置此应用程序在用户使用应用程序之前进行身份验证。一旦用户使用Google凭据登录应用程序,他们的Firebase ID Token将包含在用于获取访问令牌的HTTP请求的Authorization头中。然后,分发连接房间访问令牌的服务器可以验证Firebase ID Token。
有关启用Google身份验证必须设置的环境变量的说明,请参见.env.example。
相关
许可
有关详细信息,请参阅LICENSE文件。

 访问官网
访问官网 Github
Github 文档
文档 论文
论文










