[![分支][forks-shield]][forks-url] [![星标][stars-shield]][stars-url] [![议题][issues-shield]][issues-url]
关于项目
如果你喜欢这个项目,请给它加星 :>
🐘 好消息:扩展现在支持webui深色主题。
提示词画廊作为stable-diffusion-webui的提示词集库扩展。Stable-diffusion是一个基于文本提示生成插图的AI模型。
该扩展结合了四个功能:
- 提示词集库管理
- 预览图片管理
- 在webui中选择提示词集组合并生成插图
- 头像/角色系统
(返回顶部)
入门
先决条件和安装
-
编辑webui-user.bat(Windows)或webui-user.sh(Linux),添加以下参数:"--api --listen --cors-allow-origins http://localhost:5173"
-
启动webui
-
在Web-UI中安装Prompt-gallery扩展
4.1 在"扩展的git仓库URL"中输入https://github.com/dr413677671/PromptGallery-stable-diffusion-webui.git
4.2 在"本地目录名称"中输入"Prompt Gallery"
如果你使用自定义的webui IP/端口,请参考自定义扩展IP和端口(可选)部分。
使用方法
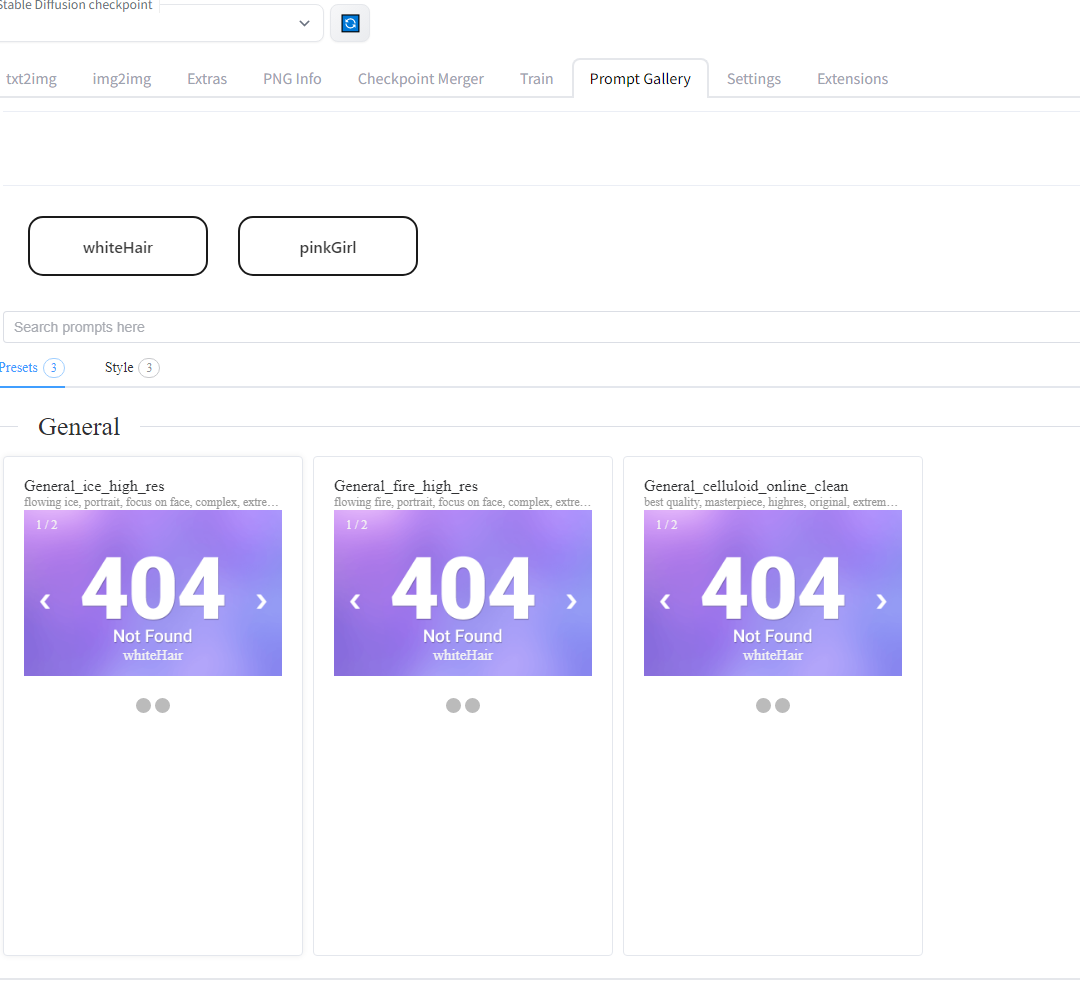
重启webui。你应该看到一个如下所示的初始前端页面。

这里没有预览图片。提示词画廊像一个框架一样工作。你需要创建自己的提示词集库,按照以下两个步骤:
- 编辑你的提示词集字典
- 为提示词集生成预览图片
请按照以下说明构建你自己的提示词集库:或者你可以观看视频教程: 查看演示
构建提示词集库
avatars.yaml的定义:
| value | negative | param |
|---|---|---|
| 正面提示词 | 负面提示词 | webui图像生成的其他参数 |
构建头像库
头像是显示在扩展顶部的角色。通过编辑<stable-diffusion-webui路径>/extensions/你的提示词画廊扩展名称/assets/avatars.yaml来定义你自己的角色。
"value"字段是每个角色的提示词集。 模板:
白发:
value: "1个女孩, 脸红, 白发, 红眼睛, 动物耳朵, 看向观众, 哥特洛丽塔, 戏剧性角度, 非常美丽, 美丽的眼睛, "
negative: ""
粉发女孩:
value: "娇小, 1个女孩, 单人, 粉色头发, 很长的头发, 校服, 开心, 户外, 花田, 兴奋"
构建提示集库
提示集以下方的购物车框形式显示。
通过编辑 <stable-diffusion-webui路径>/extensions/你的提示集扩展名称/assets/tags.yaml 来自定义你自己的提示集
一级类别:
二级类别-1:
"提示集名称-1":
value: "提示1, 提示2"
negative: "反向提示1, 反向提示2"
"提示集名称-2"
value: "提示1"
negative: "反向提示1"
二级类别-2:
"提示集名称-3":
value: "提示"
提示集是分层管理的(例如,下面的配置定义了一个一级类别"人物",包含两个二级类别"头发"和"脸部")
人物:
头发:
"马尾辫":
value: "马尾辫"
negative: "低分辨率, 糟糕的解剖结构, 糟糕的手, 文字, 错误, 缺少手指, 多余的手指, 更少的手指, 裁剪, 最差质量, 低质量, "
"短发"
value: "短发"
negative: "长发,低分辨率, 糟糕的解剖结构, 糟糕的手, 文字, 错误, 缺少手指, 多余的手指, 更少的手指, 裁剪, 最差质量, 低质量, "
脸部:
"微笑":
value: "微笑"
背景:
'':
简单背景:
value: 简单背景
阳光背景:
value: 阳光背景
自然:
太空:
value: "太空背景, 太空,"
星轨:
value: 彩色星轨
树林:
value: "树林背景, 幻想背景,"
此外,你可以编辑"param"字段来自定义AI模型参数(或使用webui模型选择标签切换模型):
风格:
通用效果:
"通用_冰_高分辨率":
value: "流动的冰, 肖像, 聚焦于脸部, 复杂, 极其详细, 优雅, CG, (一个极其精致美丽的女孩), 难以置信的高分辨率, 最佳质量, 概念艺术"
negative: "低分辨率, 糟糕的解剖结构, 糟糕的手, 文字, 错误, 缺少手指, 多余的手指, 更少的手指, 裁剪, 最差质量, 低质量, "
param: "步数: 30, 采样器: Euler, CFG比例: 11.5, 种子: 1058629707, 尺寸: 512x768, 变异种子: 1692844643, 变异种子强度: 0.27, 种子调整自: 1088x512"
背景:
'':
简单背景:
value: 简单背景
阳光背景:
value: 阳光背景
自然:
太空:
value: "太空背景, 太空,"
星轨:
value: 彩色星轨
动漫提示词的有用链接:
使用提示集画廊
-
在顶部导航栏选择"提示集画廊"标签。你应该能看到你定义的提示集。
-
选择头像(用于演示的模型)
-
选择多个提示集
-
点击"发送到WebUI"
- 几分钟后,使用所选提示集生成的图像将在你的浏览器中下载
- 预览图片缺失。要为每个提示集添加预览图片,请参考下一节。
填充预览和质量控制
- 对于新安装的扩展,每个提示集都没有预览图片。
- 在webui中转到"txt2img"标签,在"脚本"中选择"提示集画廊"
- 上传"构建头像库"部分提到的头像yaml库。
-
添加默认提示词或默认反向提示词(可选),默认提示词是应用于每个提示集预览图片生成的额外提示词
-
如果你希望在提示集已有预览图片时跳过生成,选择"跳过已存在"
- 等待stable-diffusion-webui自动生成预览。
- 为每个提示集选择最佳图片作为预览图片。
- 刷新浏览器。你应该能在提示集画廊中看到预览图片。
- 预览图片存储在提示集画廊目录/assets/preview/中。你随时可以手动检查这些图片。
(返回顶部)
自定义默认图像生成参数
有时你需要为AI模型参数定义默认值。
- 修改 webui-directory/extension/prompt-gallery-extension-name/paste_this_to_webui_scripts_folder/prompt_gallery.py 顶部的参数
BATCH_SIZE = 4
N_ITER = 2
STEPS = 30
CFG_SCALE = 11.5
WIDTH = 512
HEIGHT = 768
SAMPLER_INDEX = 1
RESTORE_FACE = 'true'
TILING = 'false'
DO_NOT_SAVE_GRID = 'false'
自定义扩展 IP 和端口(可选)
如果您正在使用自定义的 webui IP,而扩展无法自动检测到您的自定义 IP,请尝试以下操作:
-
搜索 %extension-path%\assets\index.*.js,将 "127.0.0.1" 更改为您自定义的 webui IP
-
搜索 %extension-path%\scripts\prompt_gallery.py,修改
pg_ip = "%your_webui_ip%" if shared.cmd_opts.listen else 'localhost'
pg_port = %your_webui_port%--
- 修改 webui-user.bat(Windows)或 webui-user.sh(Linux)中的 IP 地址
贡献
贡献是开源社区如此amazing的原因,它是学习、激励和创造的绝佳场所。我们非常感谢您做出的任何贡献。
使用的技术
- Vue.js
- JavaScript
- Gradio
- Pytorch
- fastapi
与我交流
- dr413677671 - @zhihu-Calcifer - 413677671@qq.com
- 项目链接:https://github.com/dr413677671/PromptGallery-stable-diffusion-webui

 访问官网
访问官网 Github
Github 文档
文档











